MY BIG LOVE
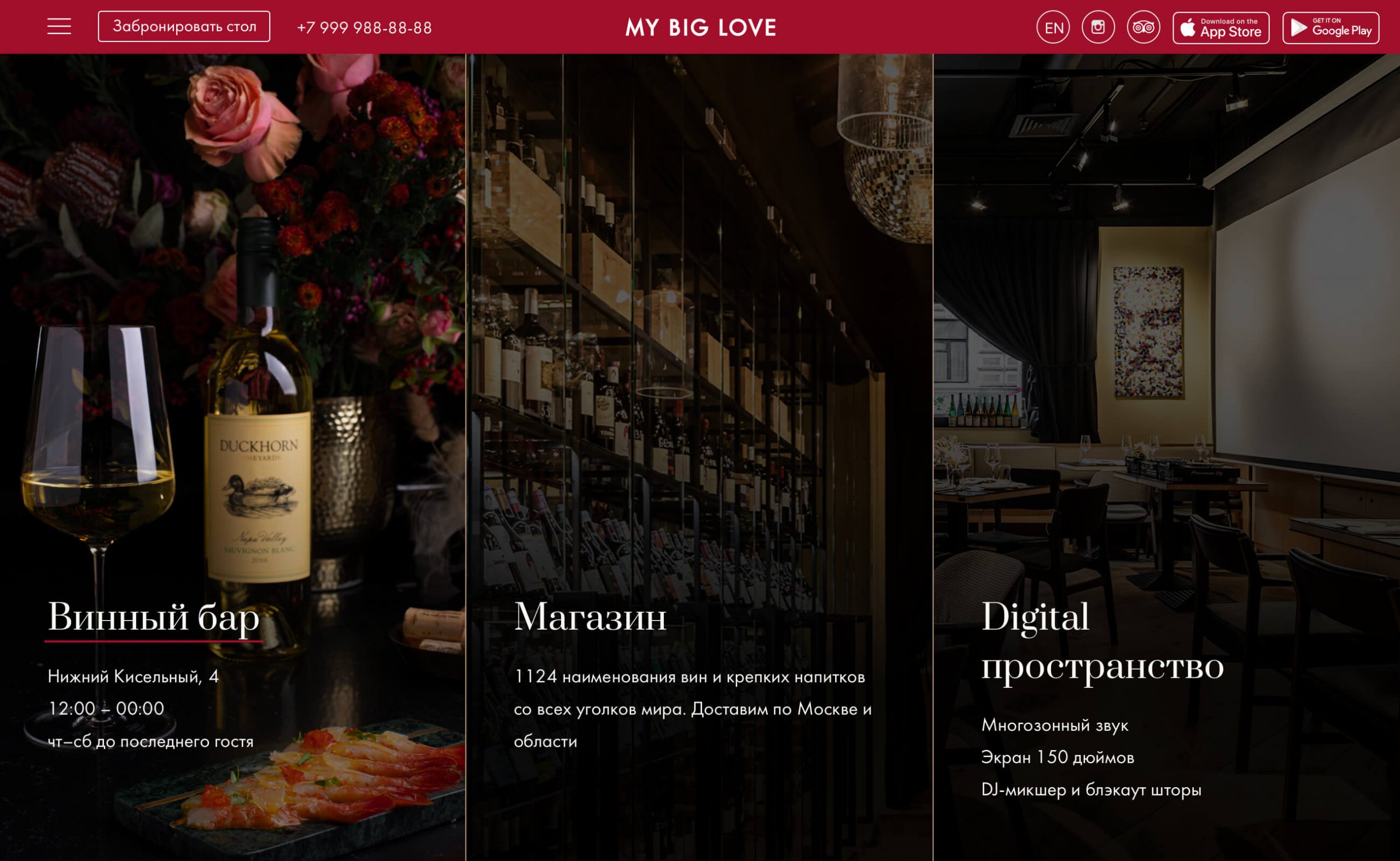
Digital environment for a restaurant including a website, mobile applications, and an interactive menu for on-site iPads
MOSCOW, RU | 2020


Runet Prize
Award winner
BACKGROUND
The wine bars industry in Moscow is a highly competitive area. A founder of a new wine bar was keen to disrupt the traditional restaurant industry by providing a high-quality customer experience using modern digital technology. The intention was to make the wine bar stand out from the competitors.
MY ROLE
I was responsible for product design in the company. I expanded our team by hiring a new designer for the first version of the website and routine tasks. It allowed me to focus on the digital menu and mobile apps as they were the key products. After a while, following the research results, I was solely responsible for upgrading the website.
SOLUTION
This project aimed to design and launch a restaurant menu for on-site iPads with integration into restaurant management software. Also, we aimed to design and launch a website and mobile apps (iOS/Android) with the integrated online shop and loyalty programme.
RESULTS
- The menu for iPad, mobile apps (iOS/Android), and the website were designed and launched.
- The wine bar has received many positive reviews from visitors and featured in the local digital resources and magazines.
- Our digital environment was noted by the Russian IT community and received a Russian Internet Prize Award.
- The online shop was designed and launched and the busineess opened an e-commerce revenue stream (1400+ registered users).
UNDERSTANDING THE USERS
We defined our target audience and split them into three roles:
- Beginners in the wine world.
- Experienced visitors who have some knowledge about wine and have specific preferences.
- Professional wine lovers.
I conducted interviews to collect their thoughts and habits regarding their restaurant experience, pain points and insights.
CONCEPTS
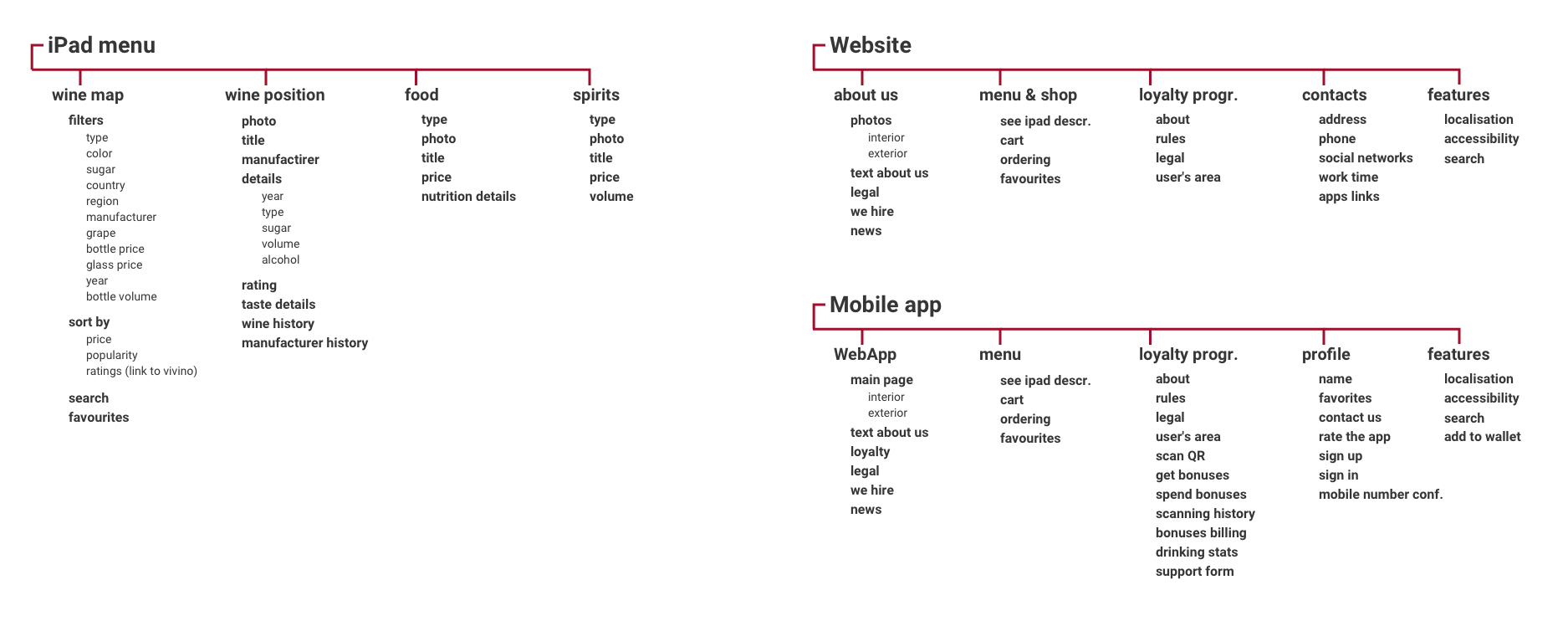
After the workshops with our team, I created an information architecture for our digital products:

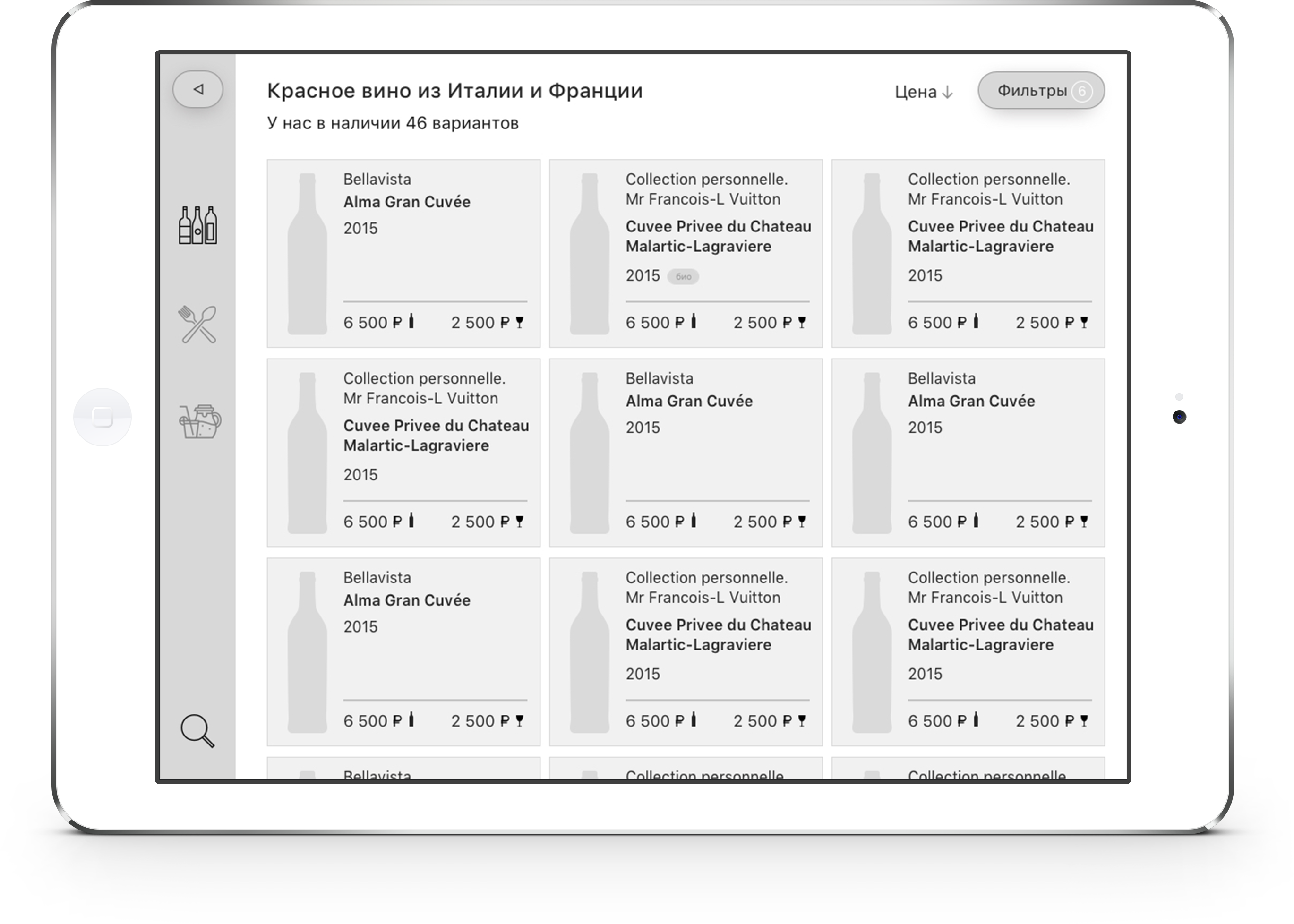
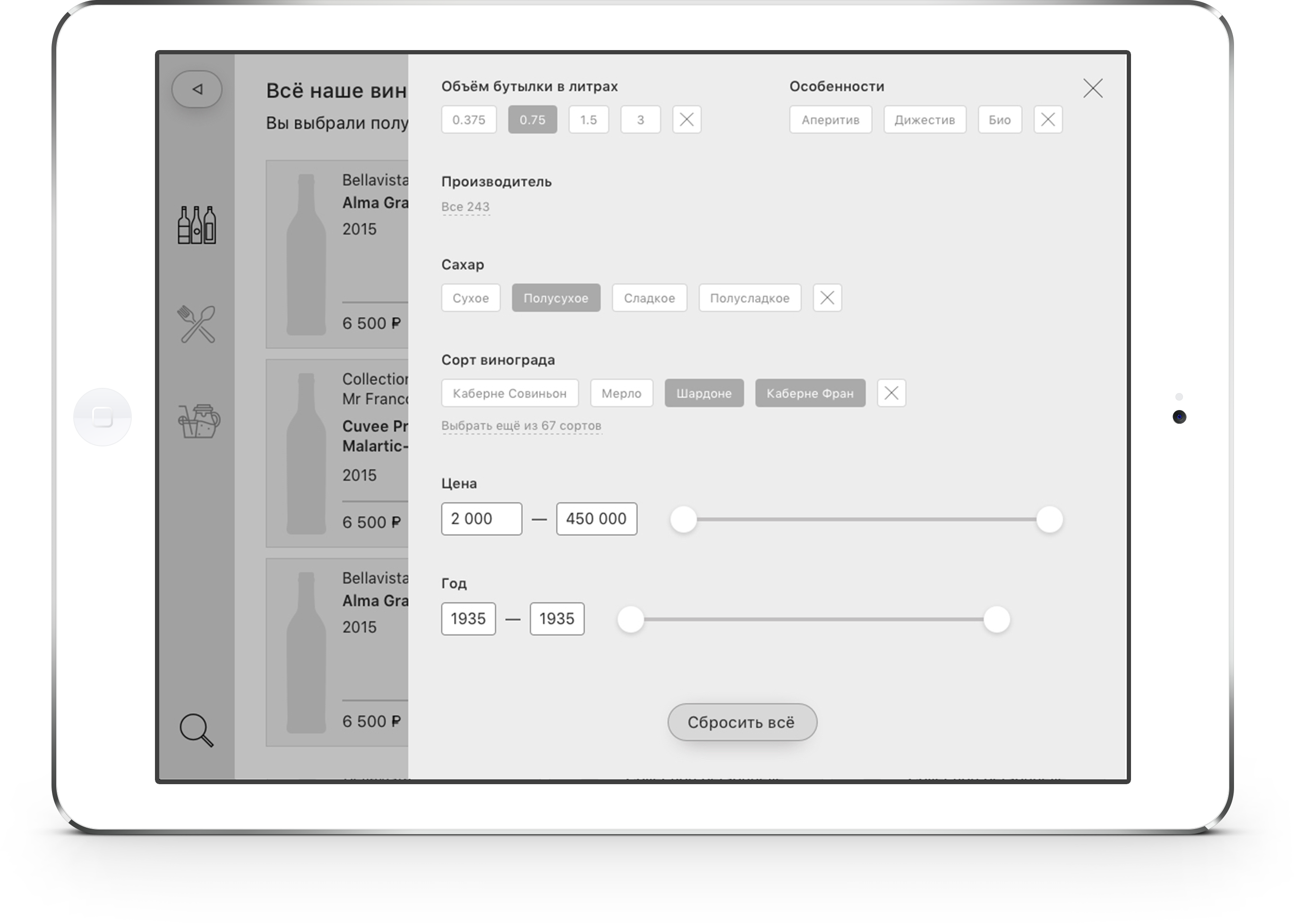
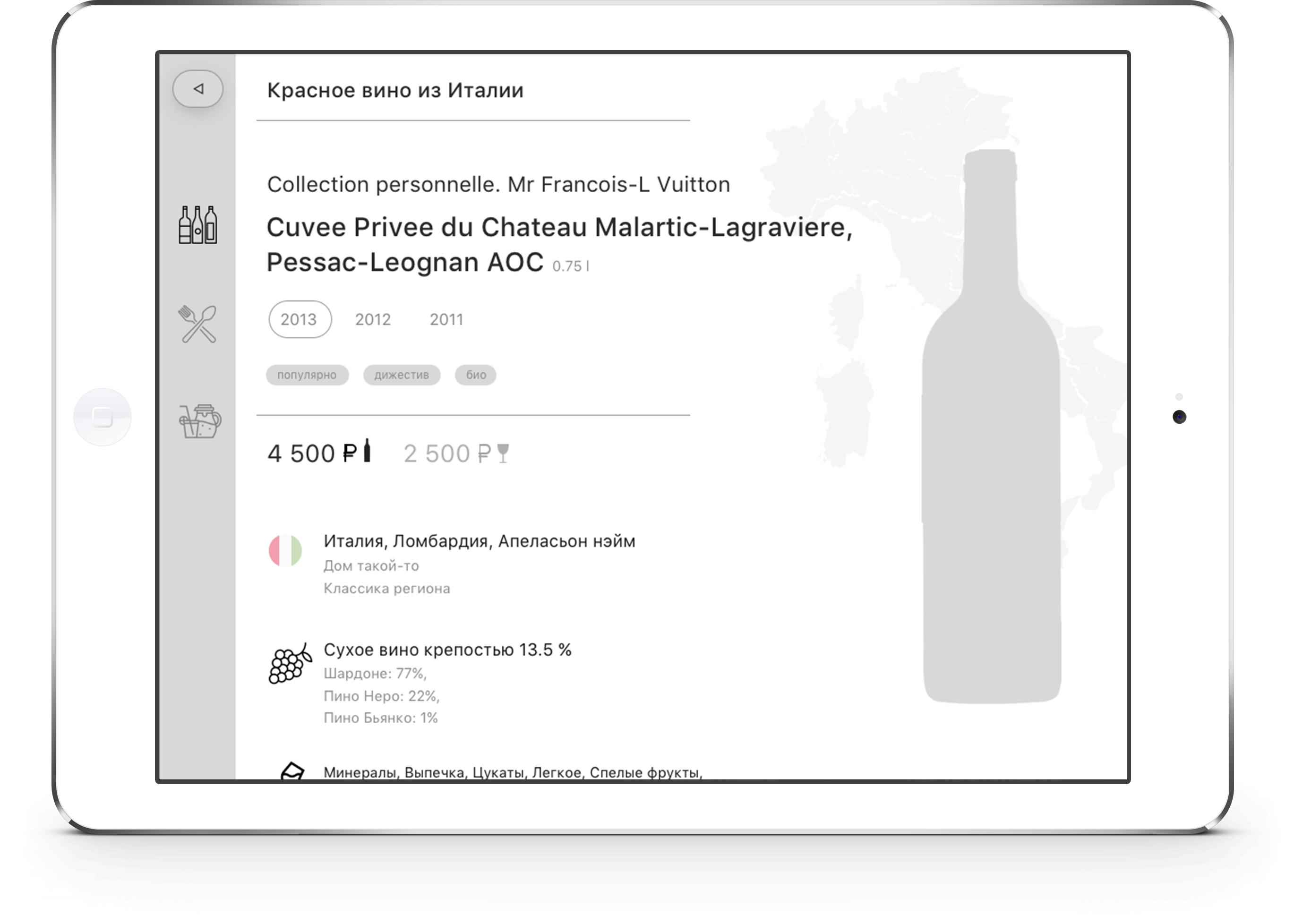
Later, after several rounds of sketching and team meetings I've designed wireframes for the iPad menu, app, and website. Some menu's screens:
USABILITY TEST
We conducted a usability test on the iPad menu prototype with six respondents. I prepared typical questions for tests related to visitors' customer journeys in a restaurant. Each usability test scenario included three groups of questions and tasks:
- Exploration tasks to reveal the first impression of an interface;
- Specific tasks to go through a particular user flow;
- Additional questions related to interface to gather more insights from the user.
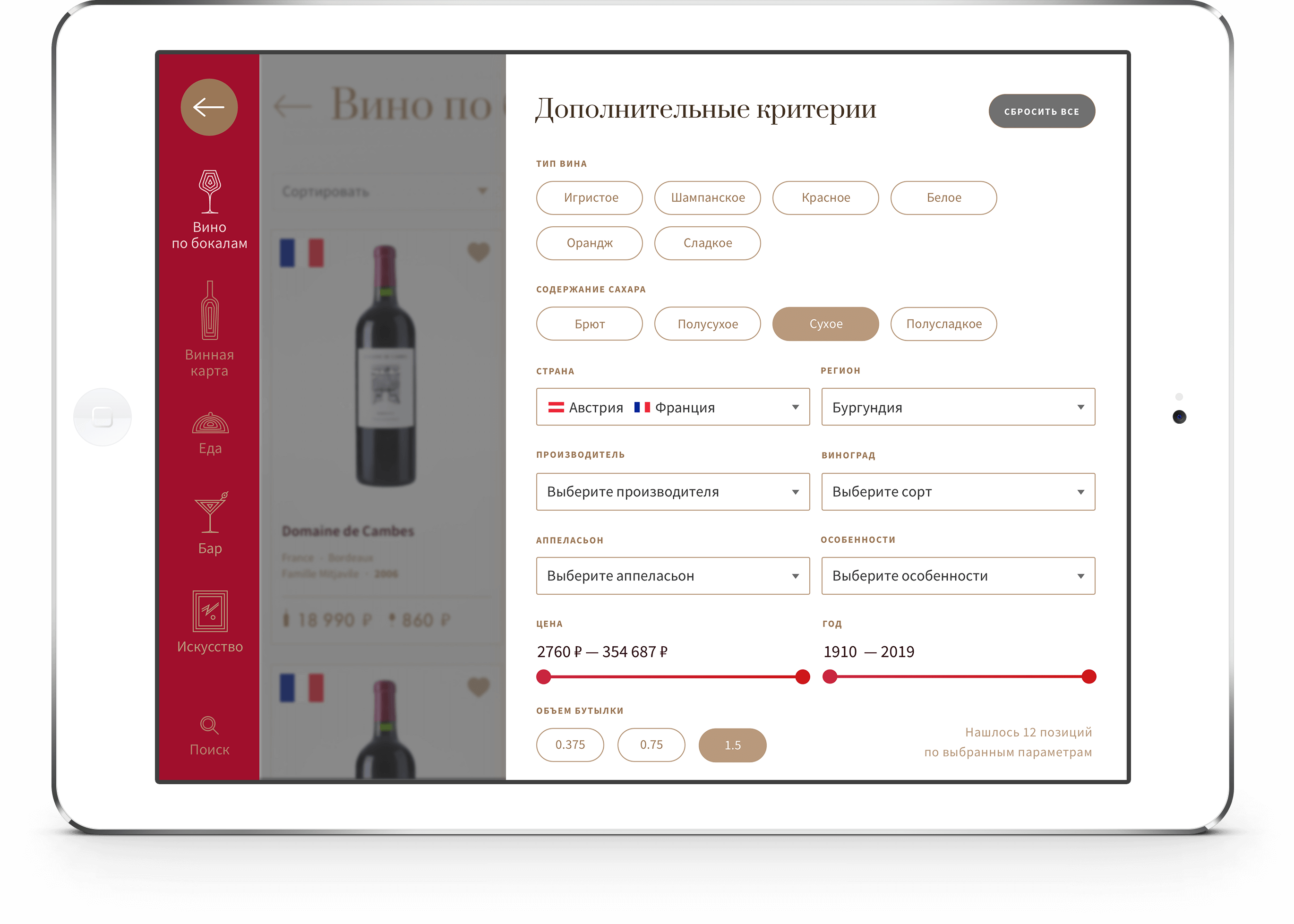
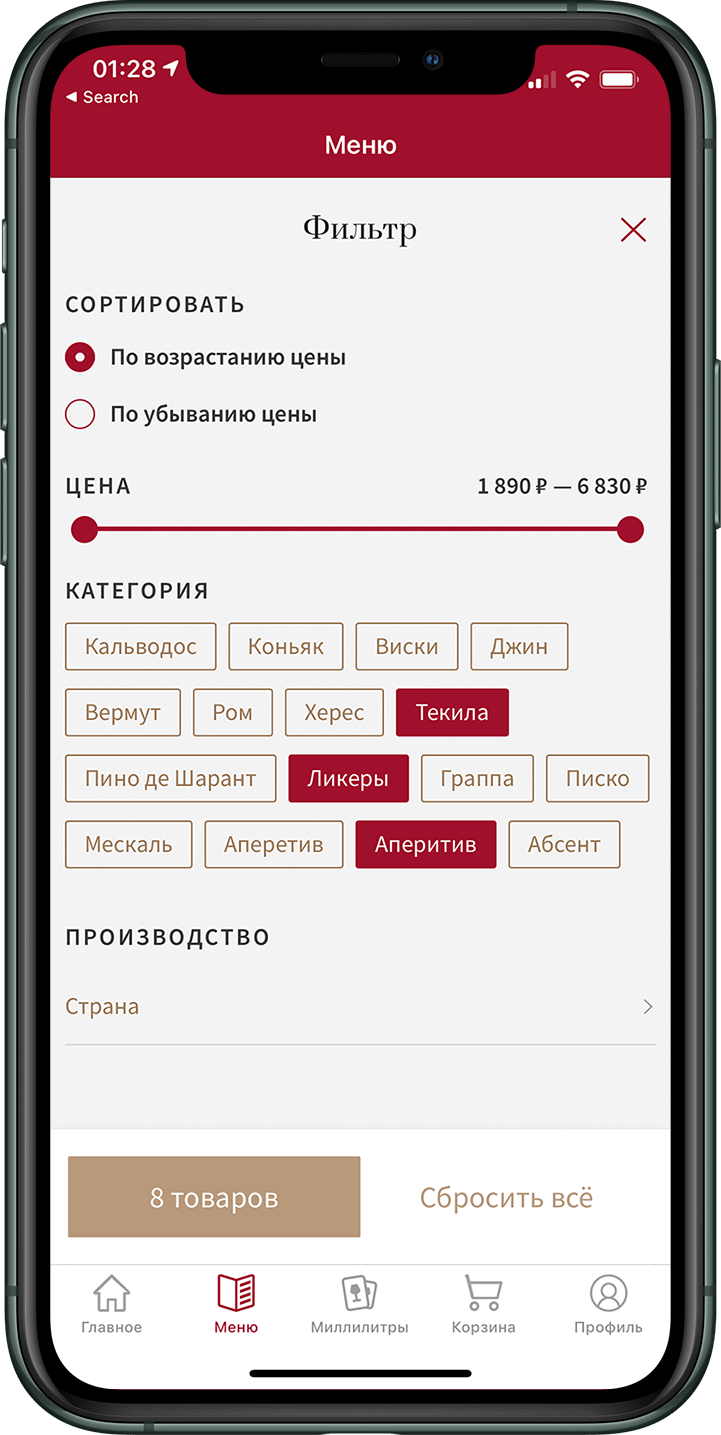
One of the early version prototypes helped us test the initial filtering on the menu's first page:
FINAL DESIGN
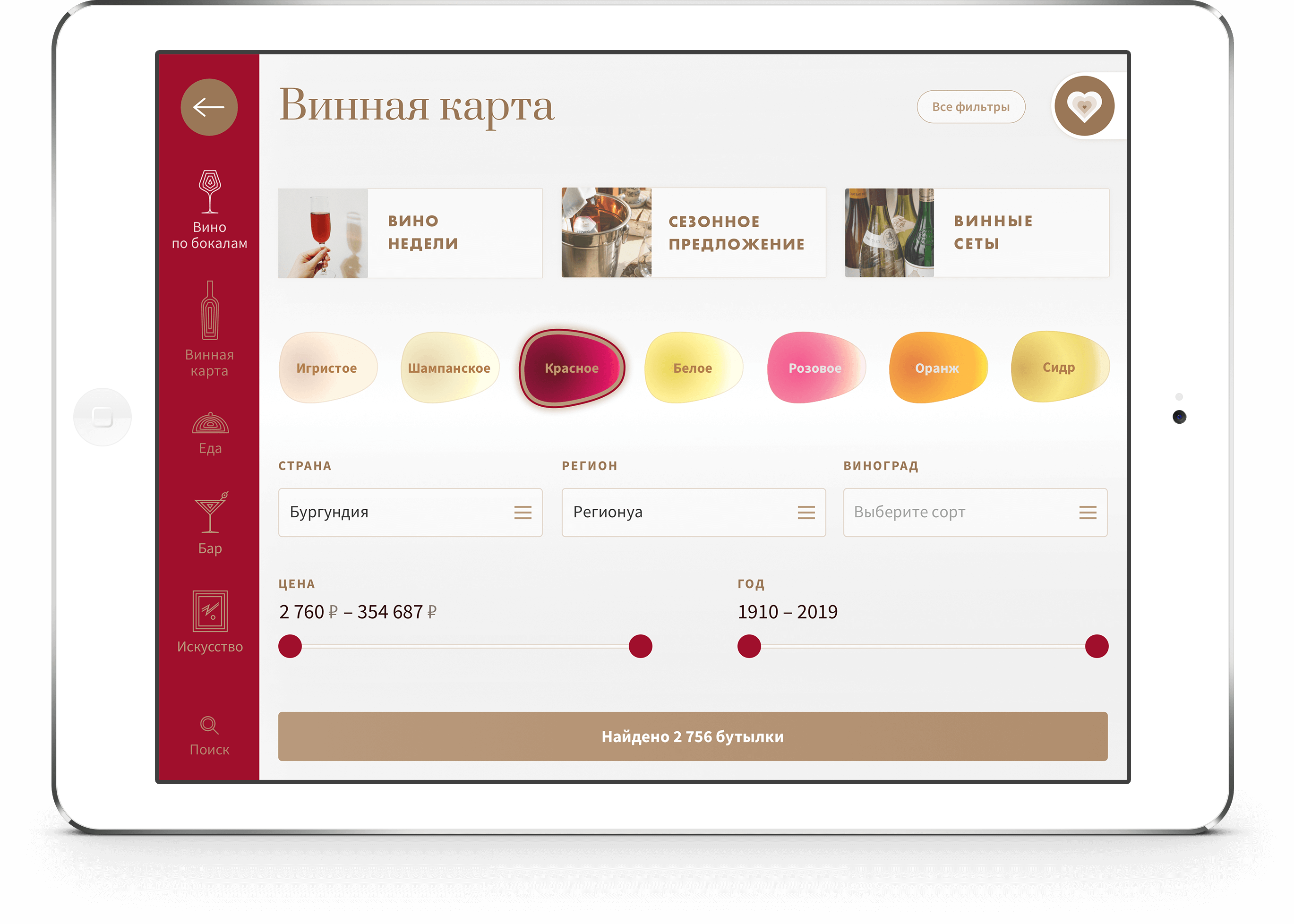
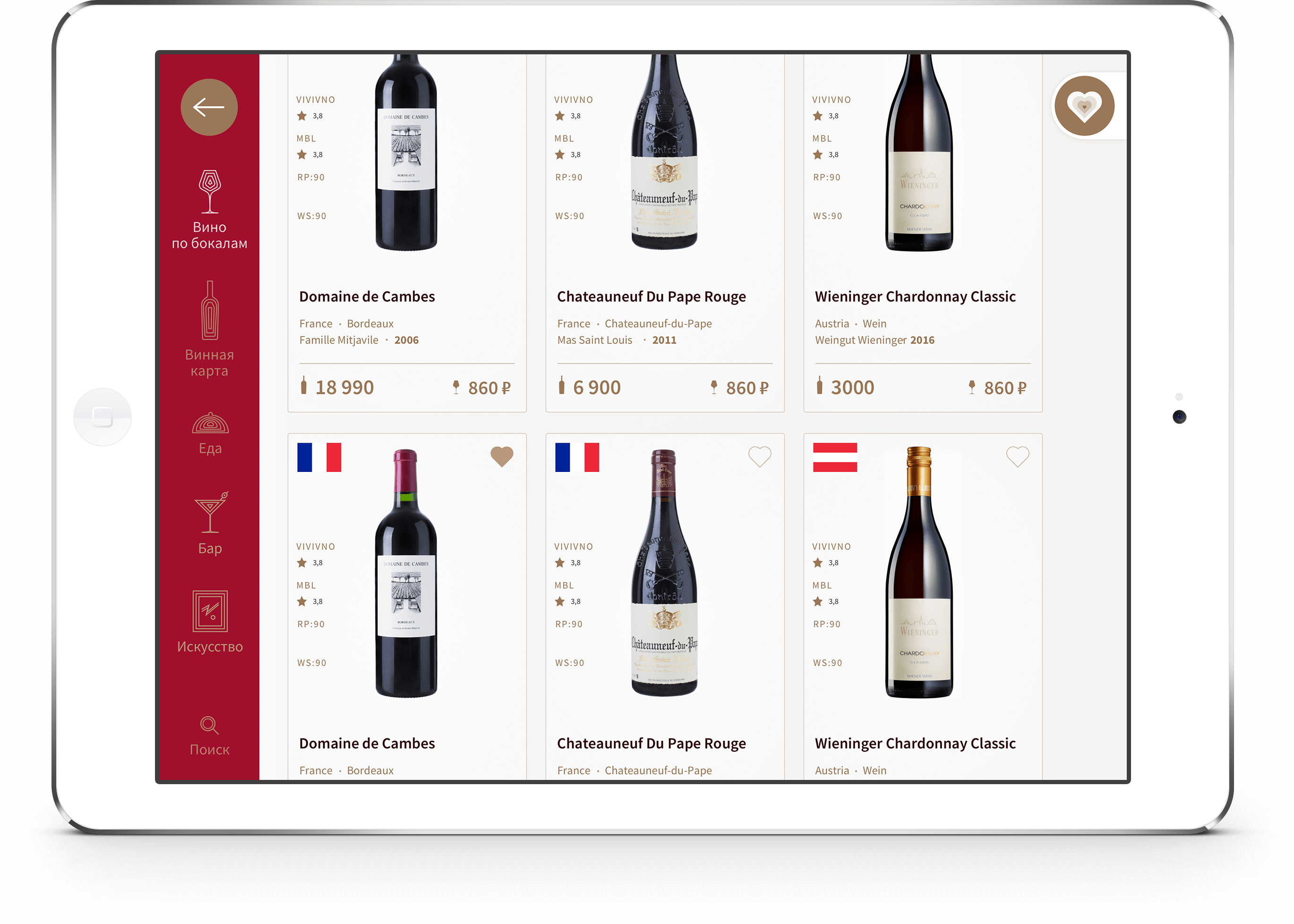
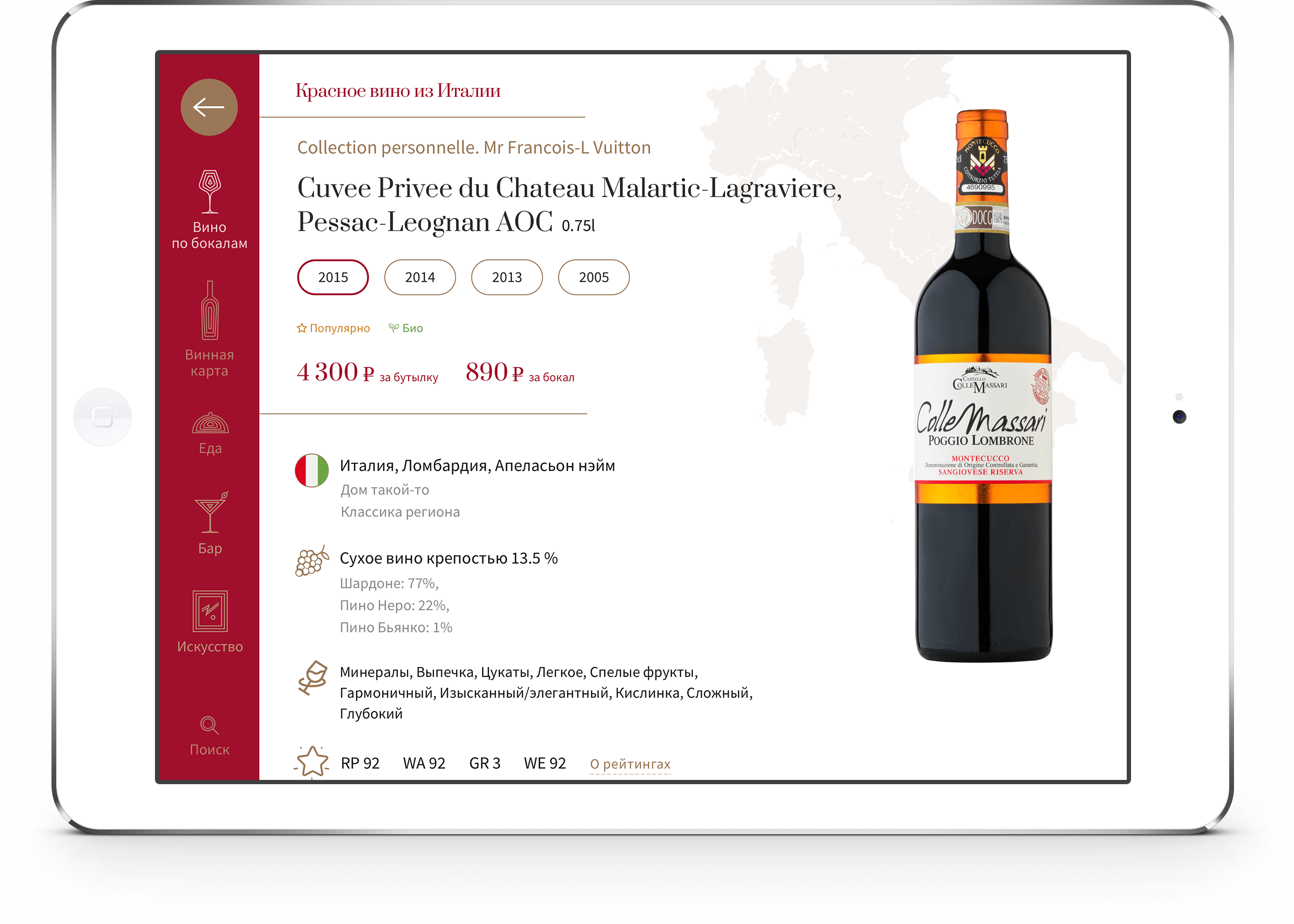
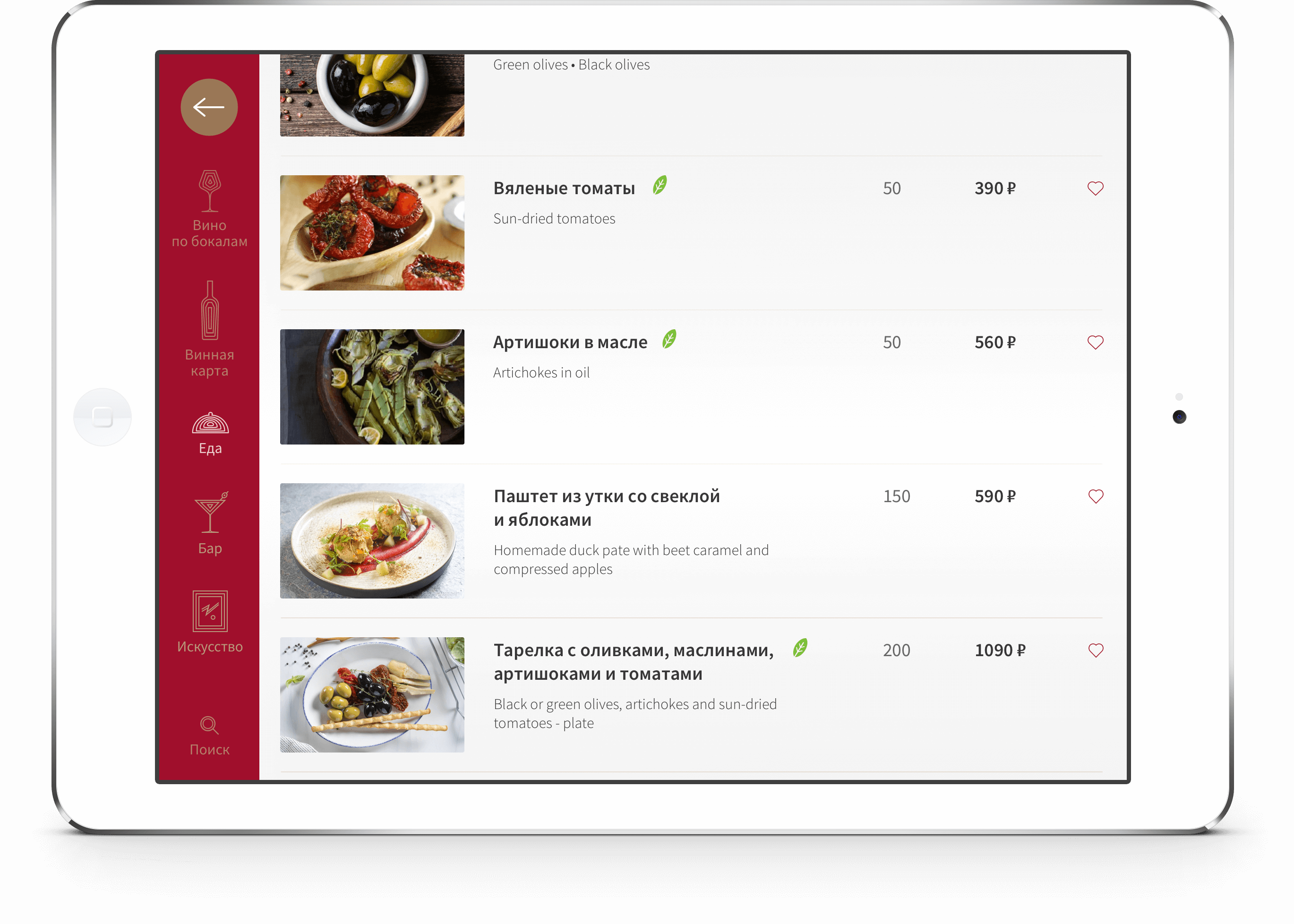
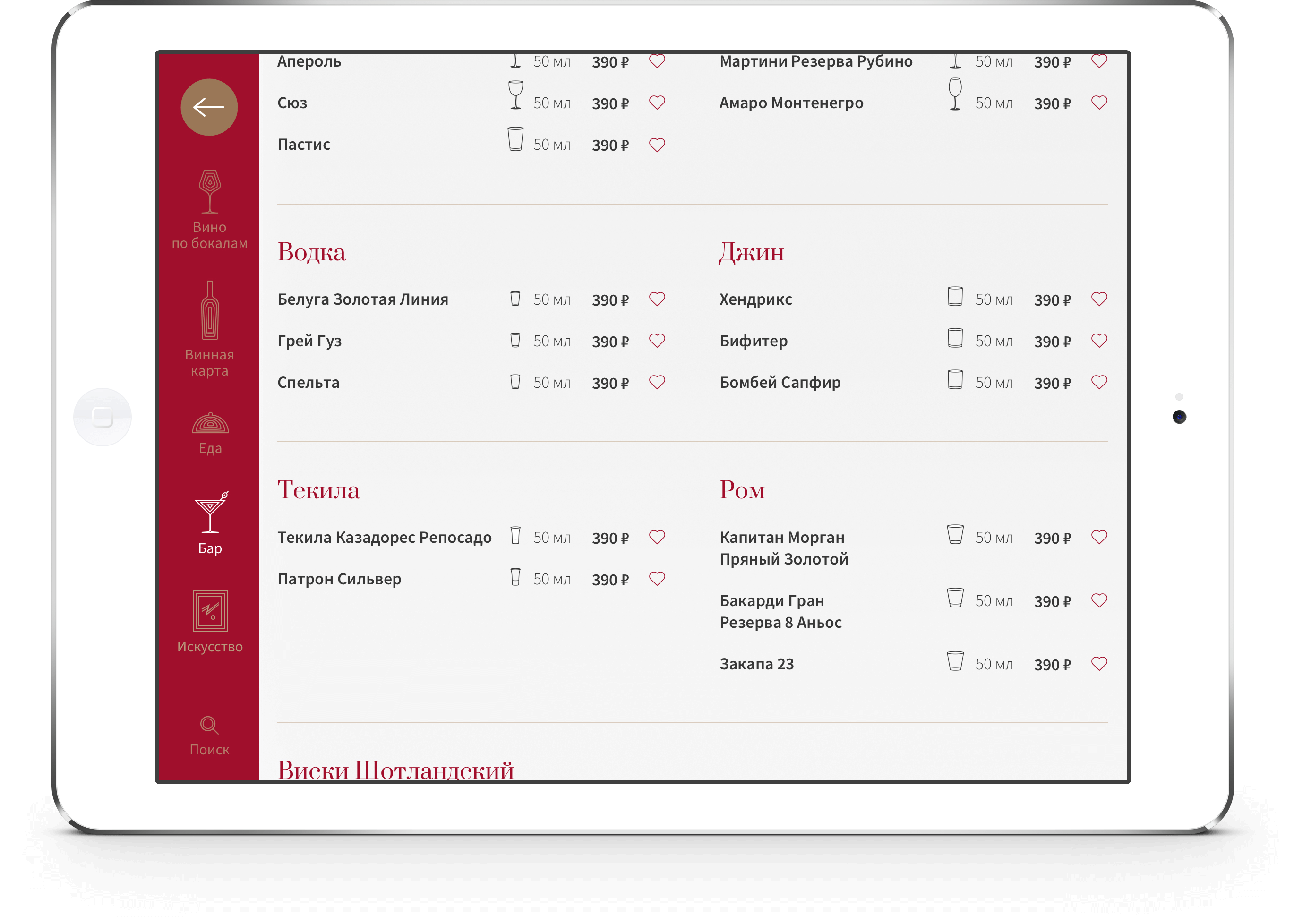
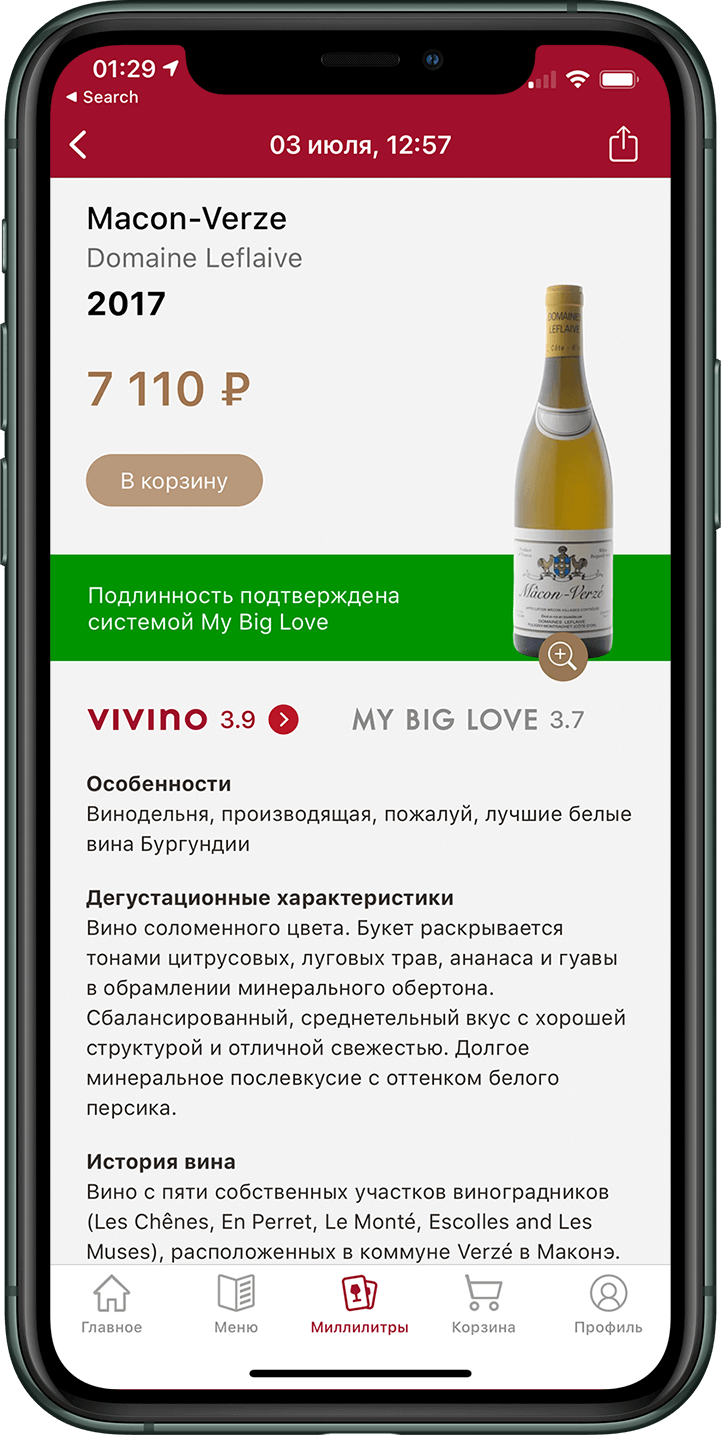
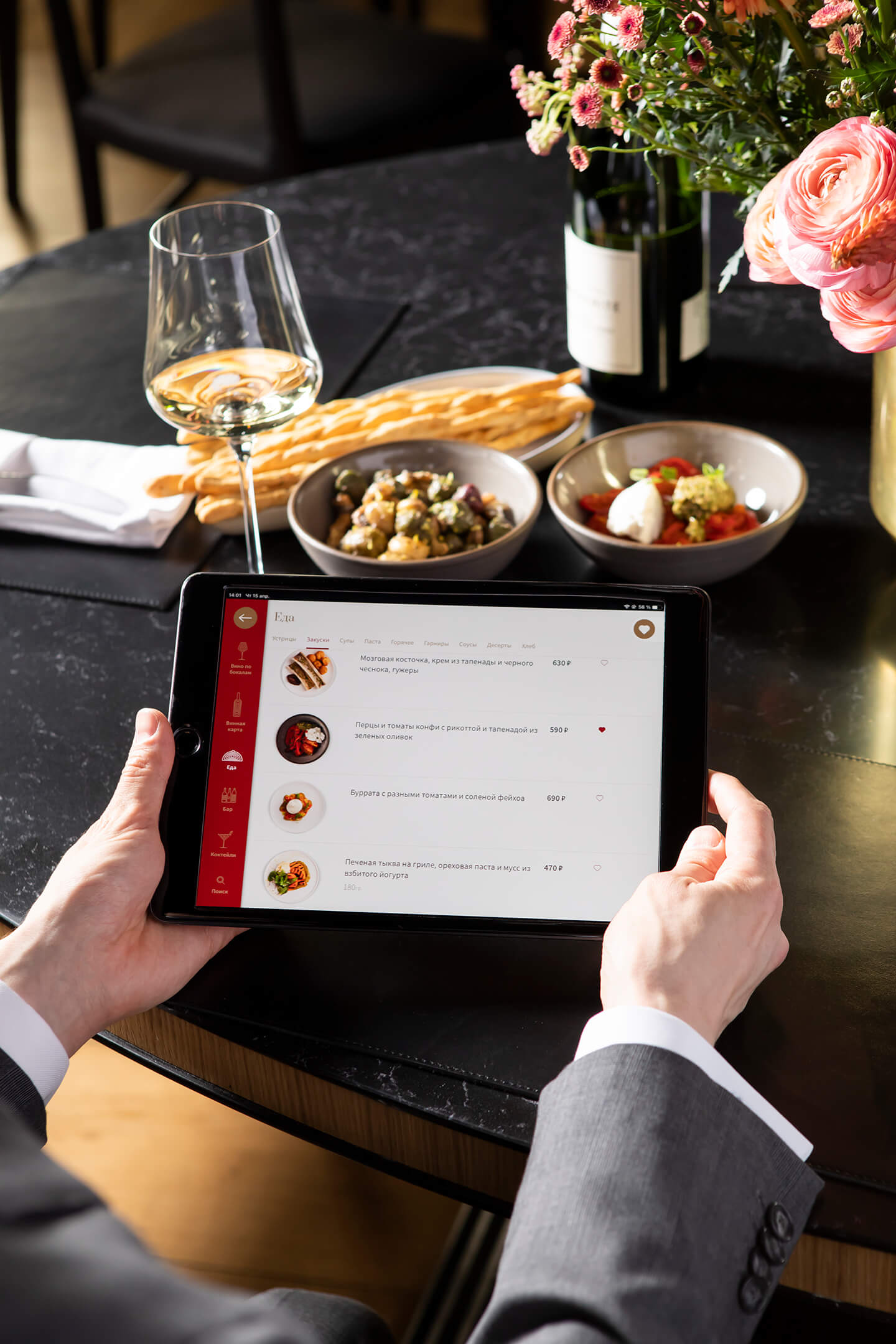
I designed an iPad menu as an interactive wine list with filters, searching features and detailed descriptions for each item. The menu was syncing with the restaurant management software so a visitor could only see items "in stock". I insisted on making a web app instead of a native iOS app to avoid inflating the development costs and speed up the project. As a result, our dev team would make all future changes without involving an iOS programmer.
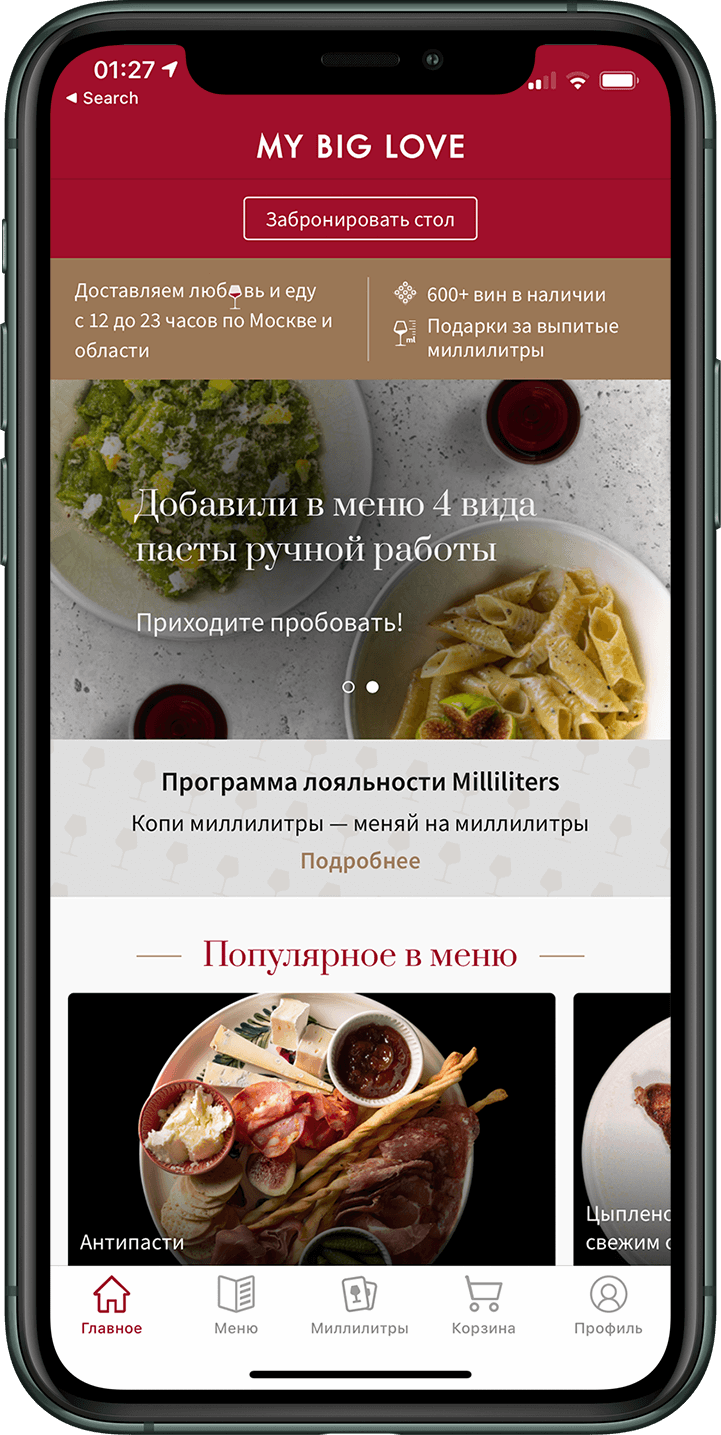
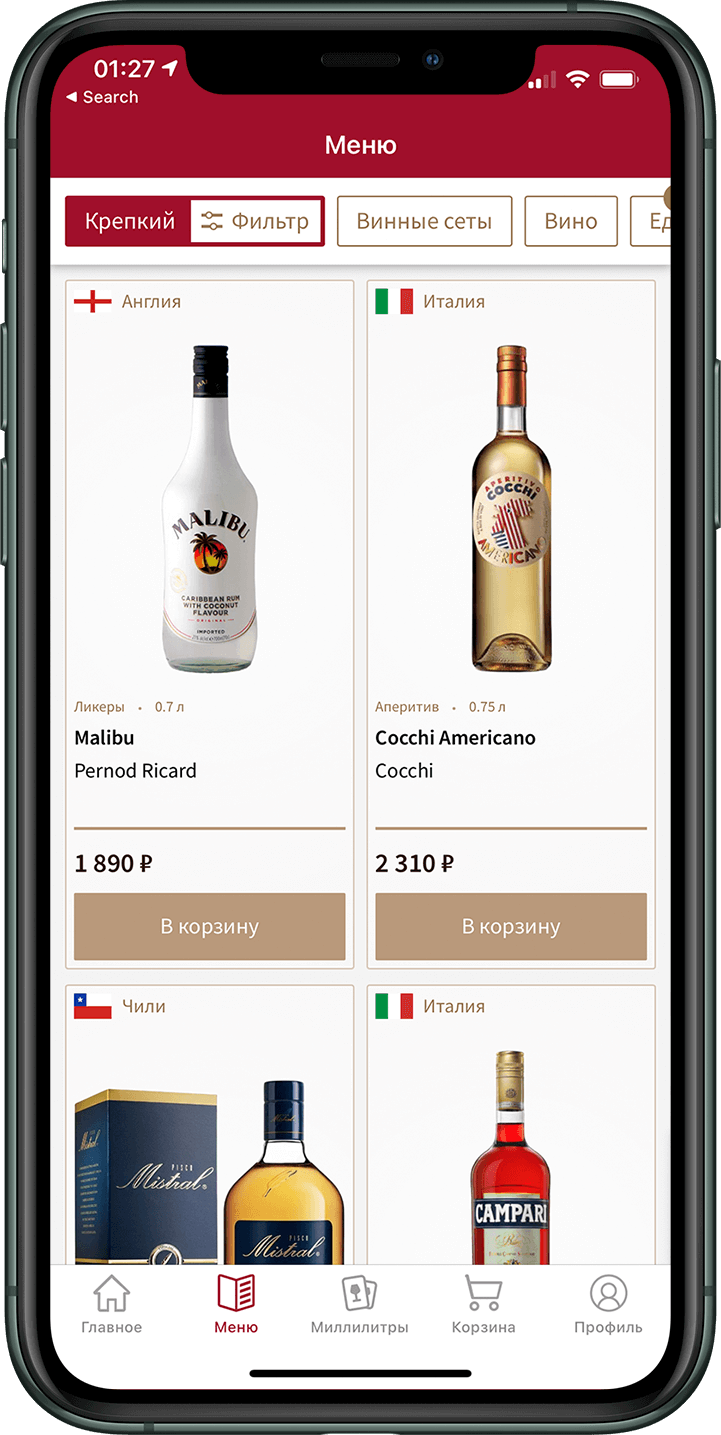
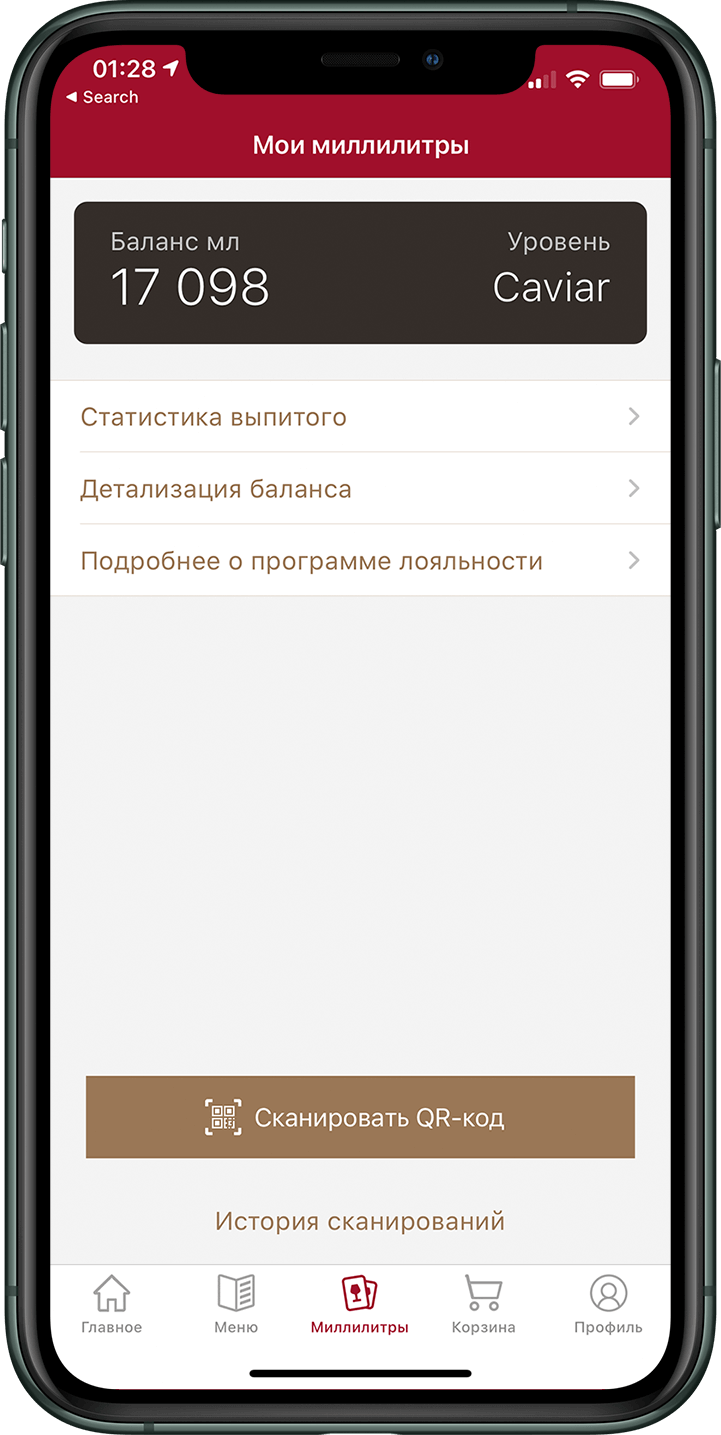
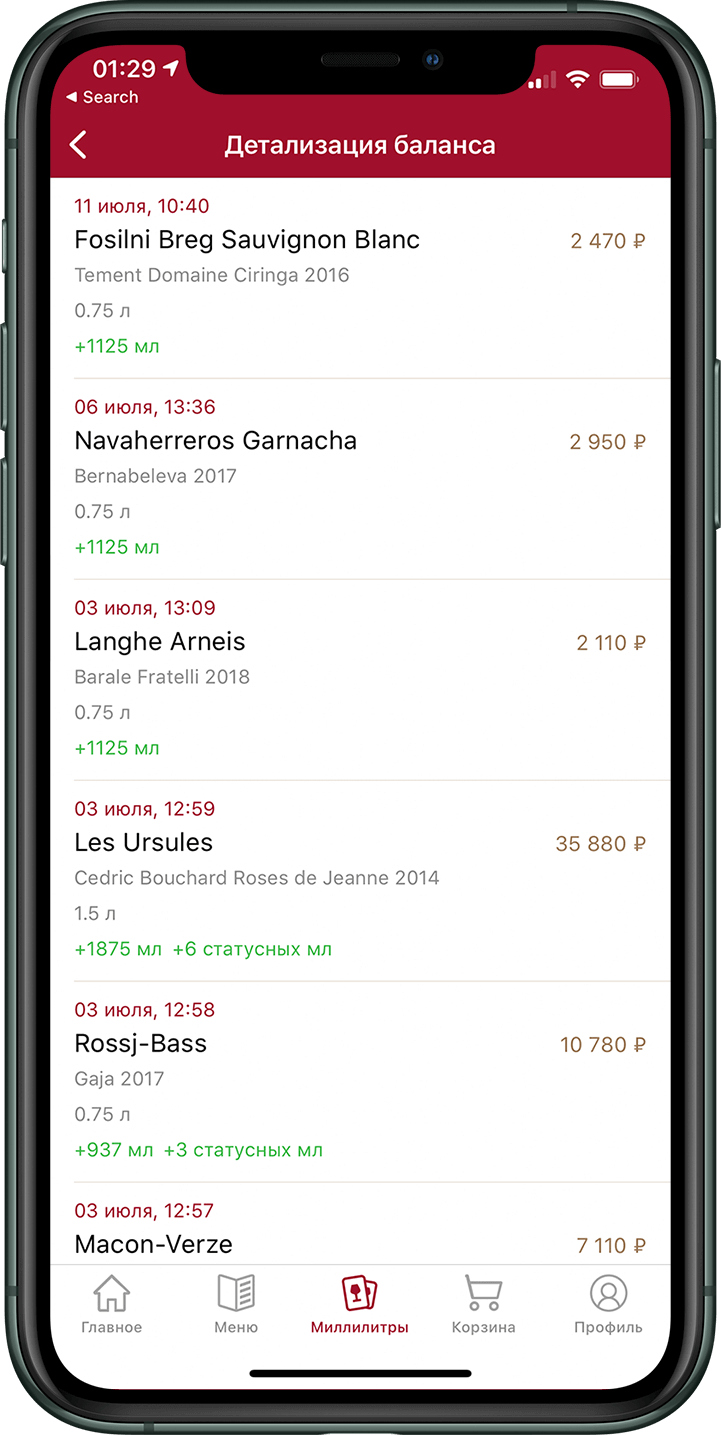
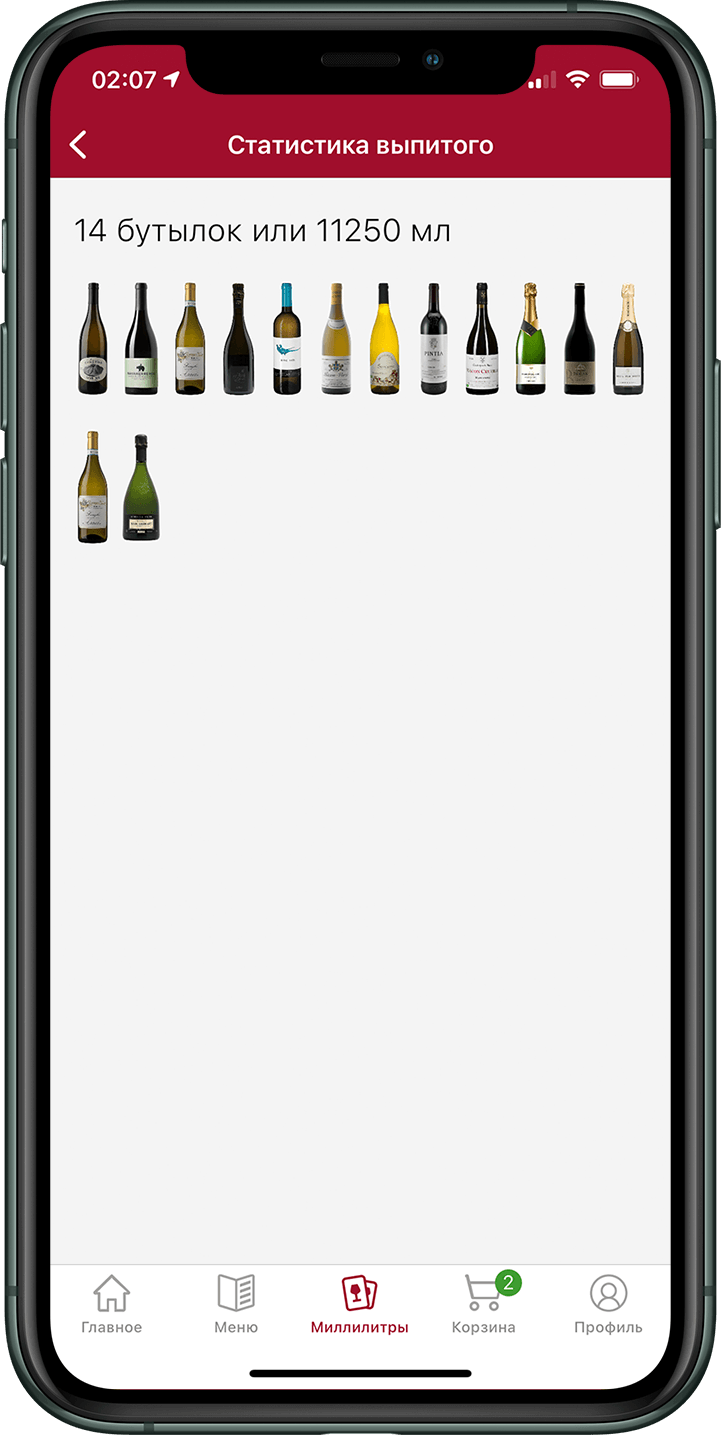
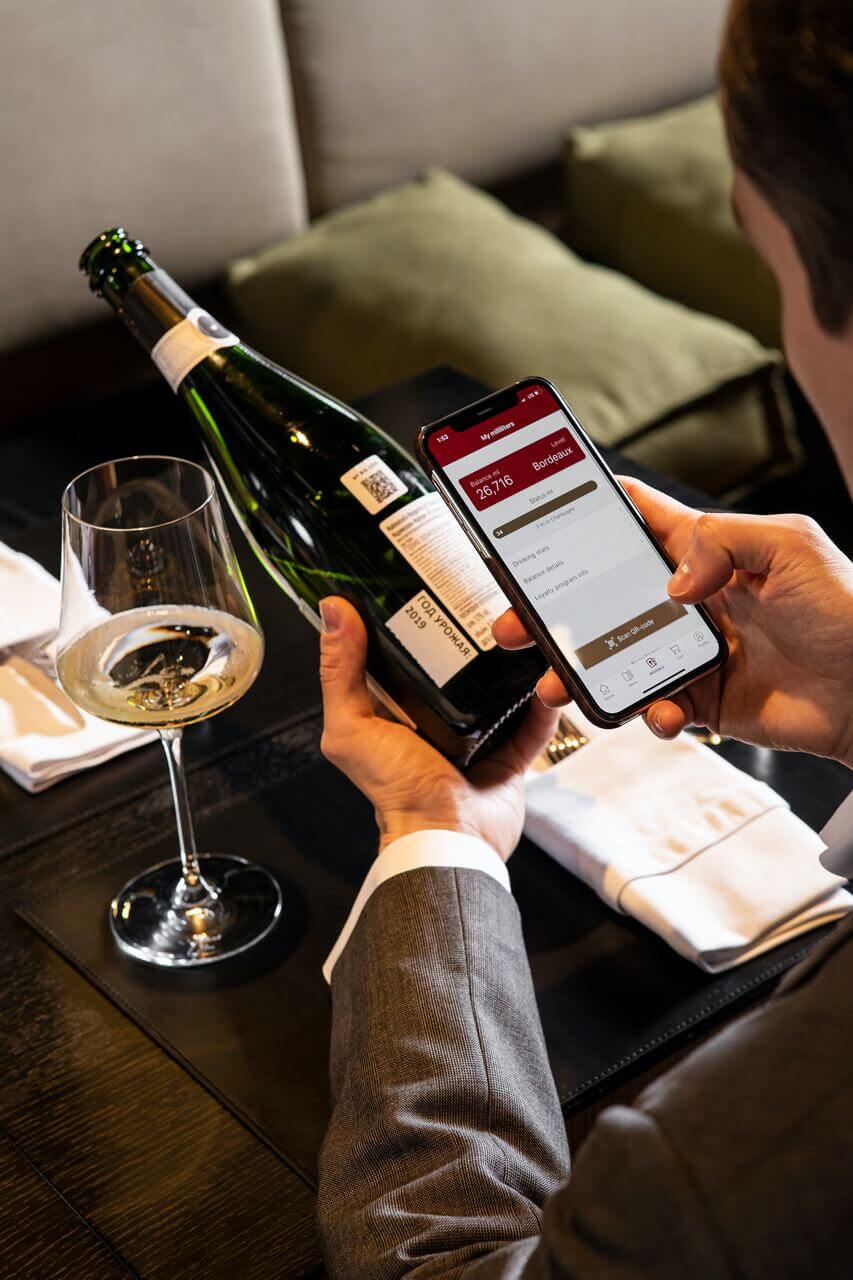
The mobile application includes a loyalty programme, online shop, and webview sections with the restaurant's website. 1400 registered users.
The loyalty programme allows receiving bonuses for the scanned wine labels. Bottles have a unique QR, and the restaurant management system tracks each purchase/scan providing the data to the analytics squad.
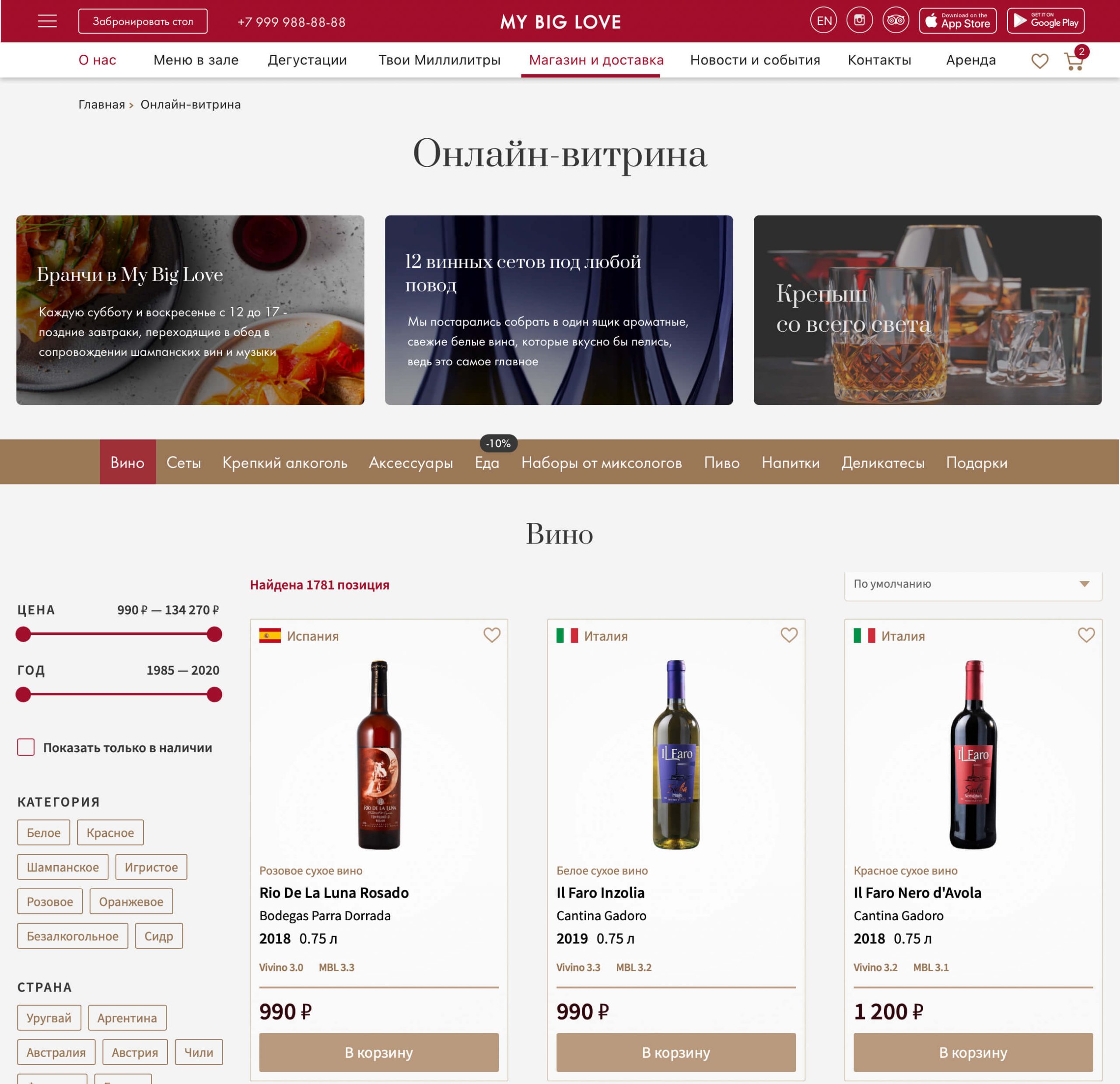
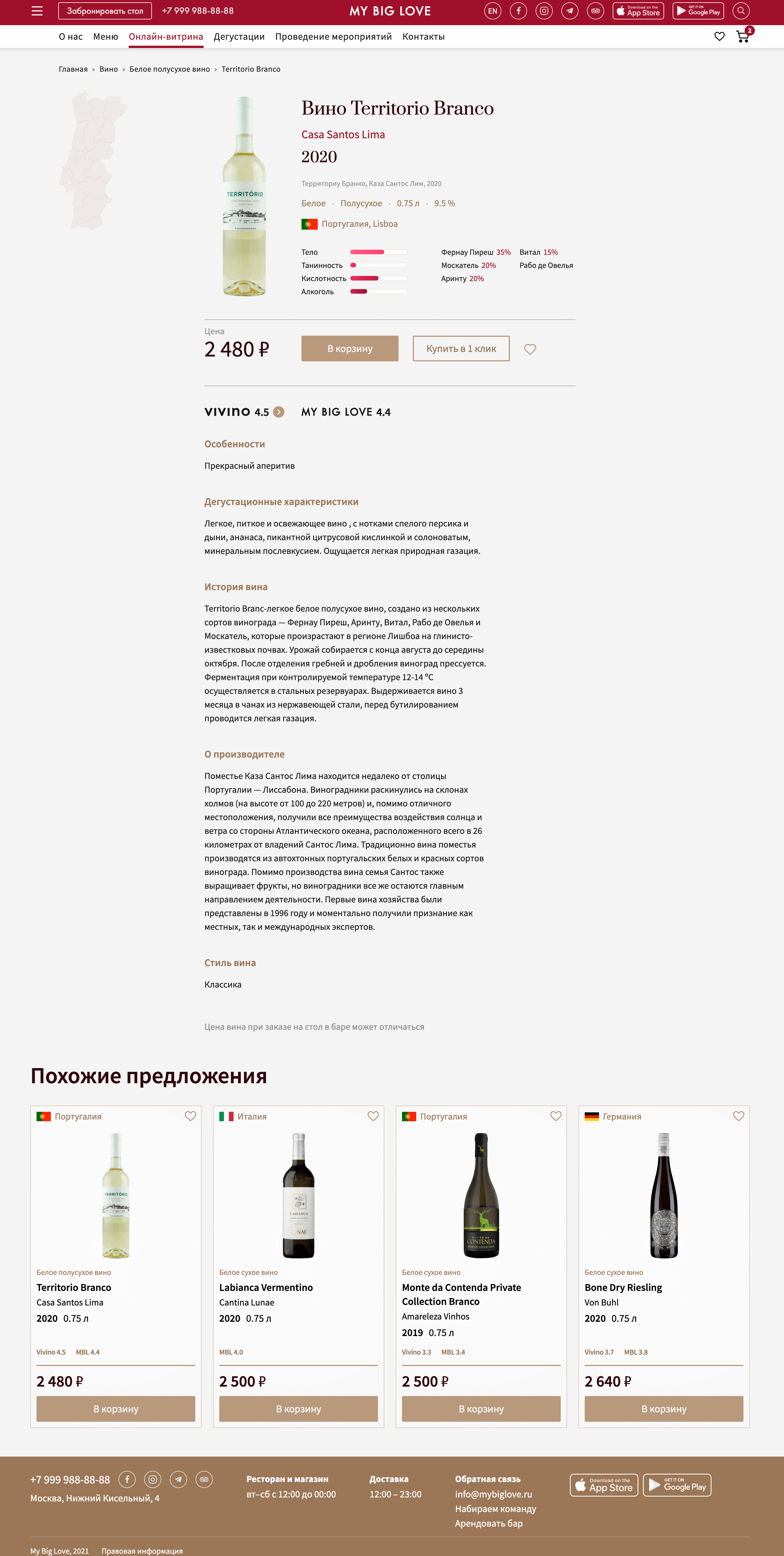
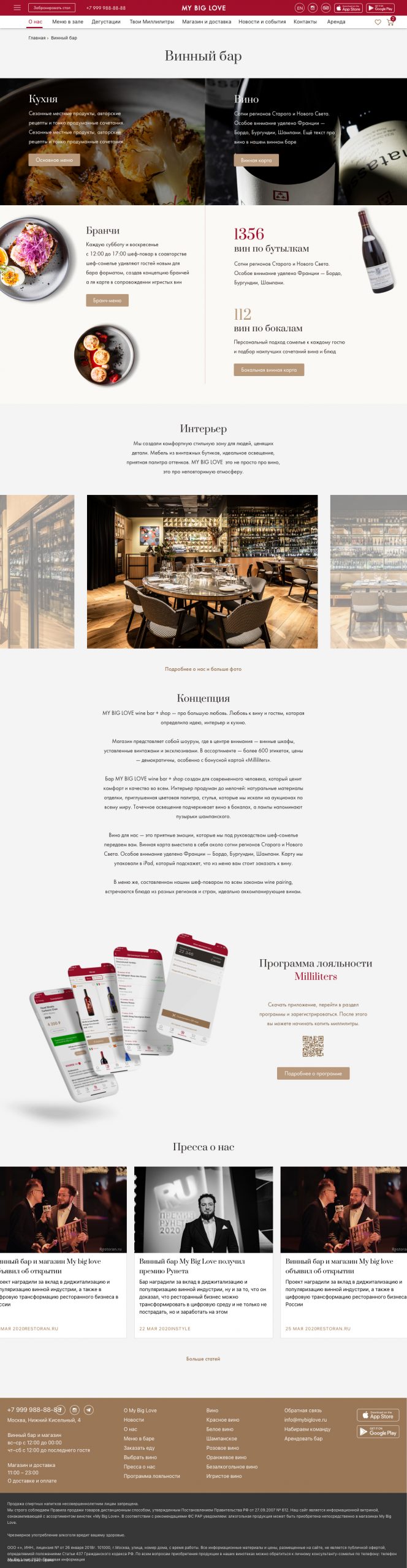
The website had only general information about the restaurant in the first release. Later, we added the wine online shop. After that, we had several updates as we were searching for growth points to increase the conversion rate.
The updated website design. You can also have a look at the live website
KEY CHALLENGE
It was a long-lasting and full of changes project. We were keeping a high-intensity pace and delivering the product increment biweekly. It was challenging for me to work as a sole designer in the company as we had FE/BE and mobile engineers and marketing and analytic squads.
KEY TAKEAWAYS
Sometimes it can be beneficial to change traditional things, i.e. paper wine lists. We received a lot of kudos from our visitors for the digital wine list and provided a unique customer experience for wine lovers.
Hiring designers to hand over a part of your design work helps you stay focused on the key products and minimise the routine tasks.
It's important don't be limited by only the design boundaries. A product designer is also the key person in the product and can impact different business processes, for example, saving the company's money by helping to choose the right toolset for the product development.