ZELLAR
SaaS platform to help small and medium businesses to measure, manage, and promote their sustainability journey
LONDON,UK | 2021

BACKGROUND
The UK Government has urged businesses to take action to reduce emissions to contribute to the UK-wide Net Zero by 2050 target. In 2021, 38% of companies reported taking at least one action to reduce their greenhouse gas emissions, while 24% reported intending to act in the next 12 months. Research showed that UK businesses need a solution to manage their sustainability actions.
MY ROLE
I led product design and strategy. I was responsible for creating the entire end-to-end service design for the Zellar platform (Desktop and mobile versions) in close collaboration with the development team. I was also responsible for post-launch design support, research and product enhancement.
SOLUTION
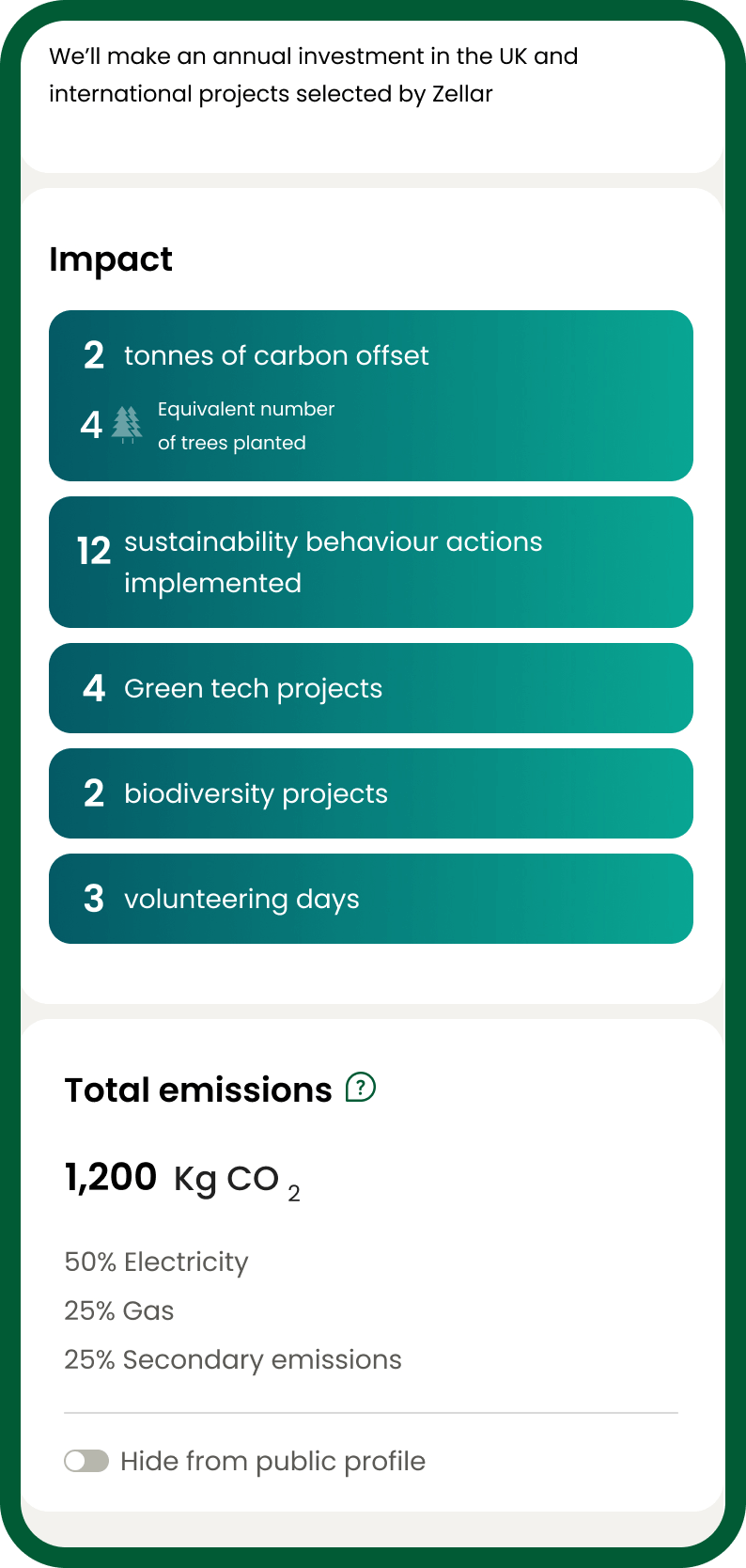
The project's goal was to design and launch a SaaS platform to provide businesses with one place to measure, manage, and promote their sustainability journey.
UNDERSTANDING THE USERS
The product team defined the target audience as business owners interested in a solution to manage their sustainability actions. Following interviews helped us to formulate customer goals and pain points. After workshops with the product team, we defined a list of key aspects of the product:
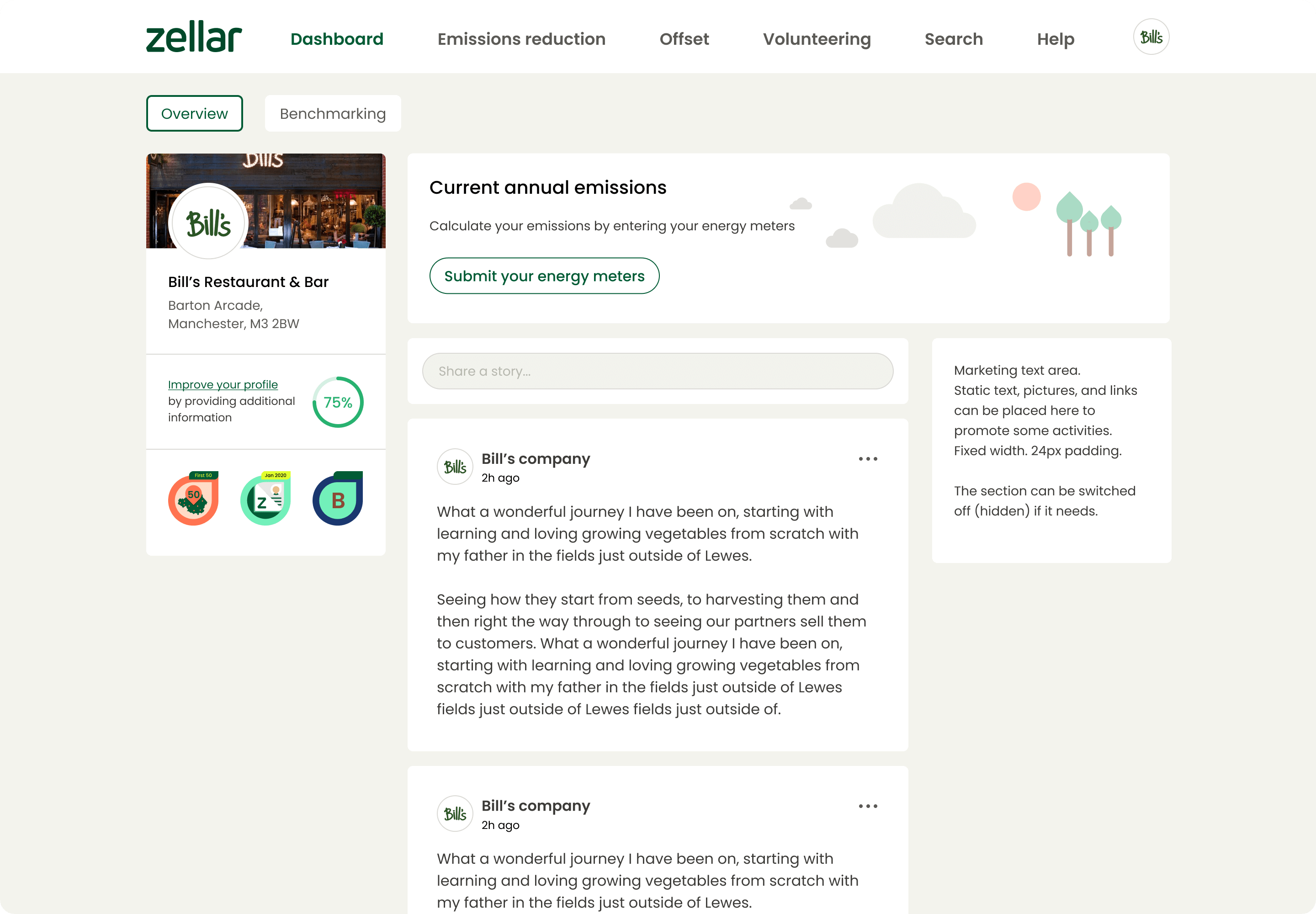
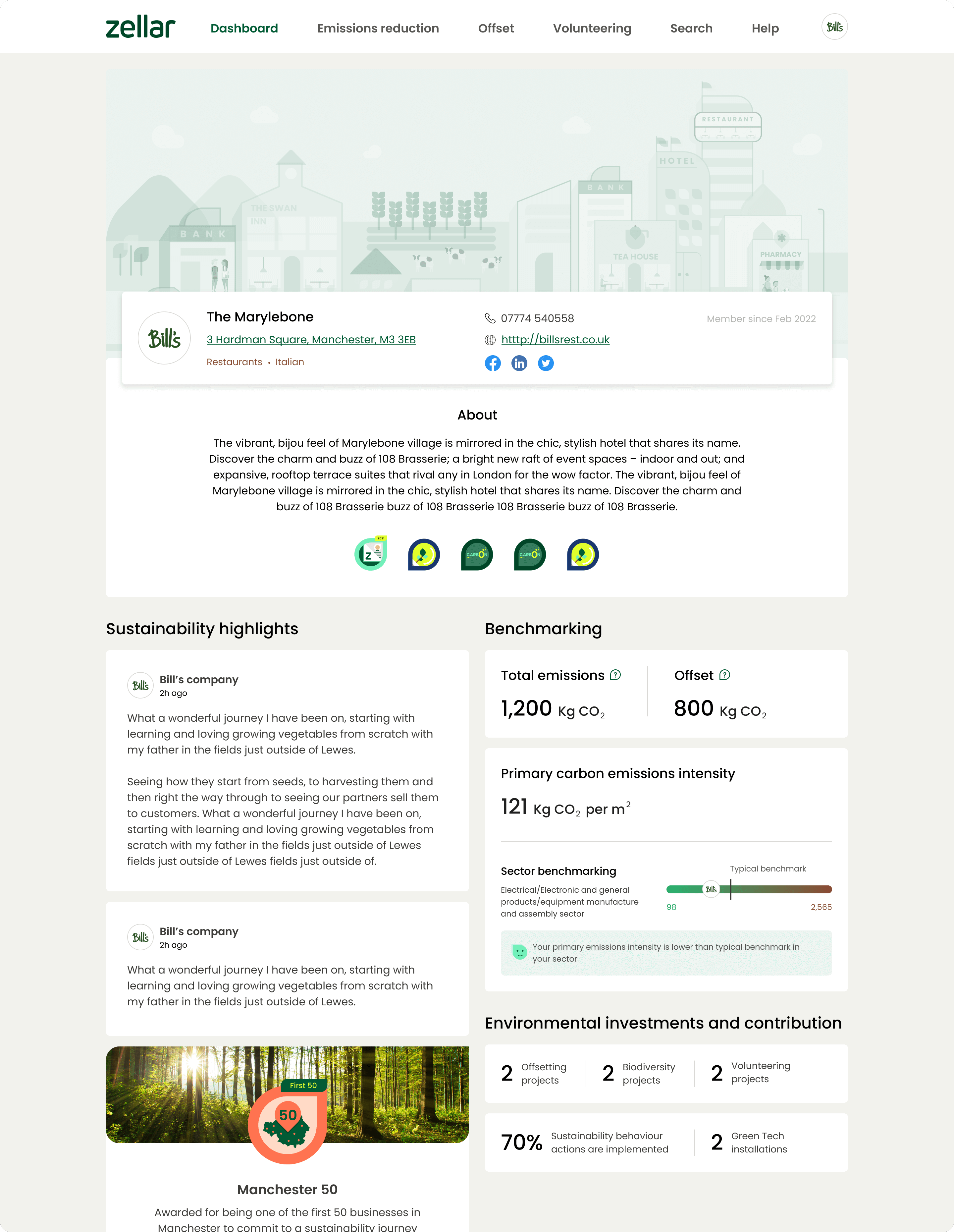
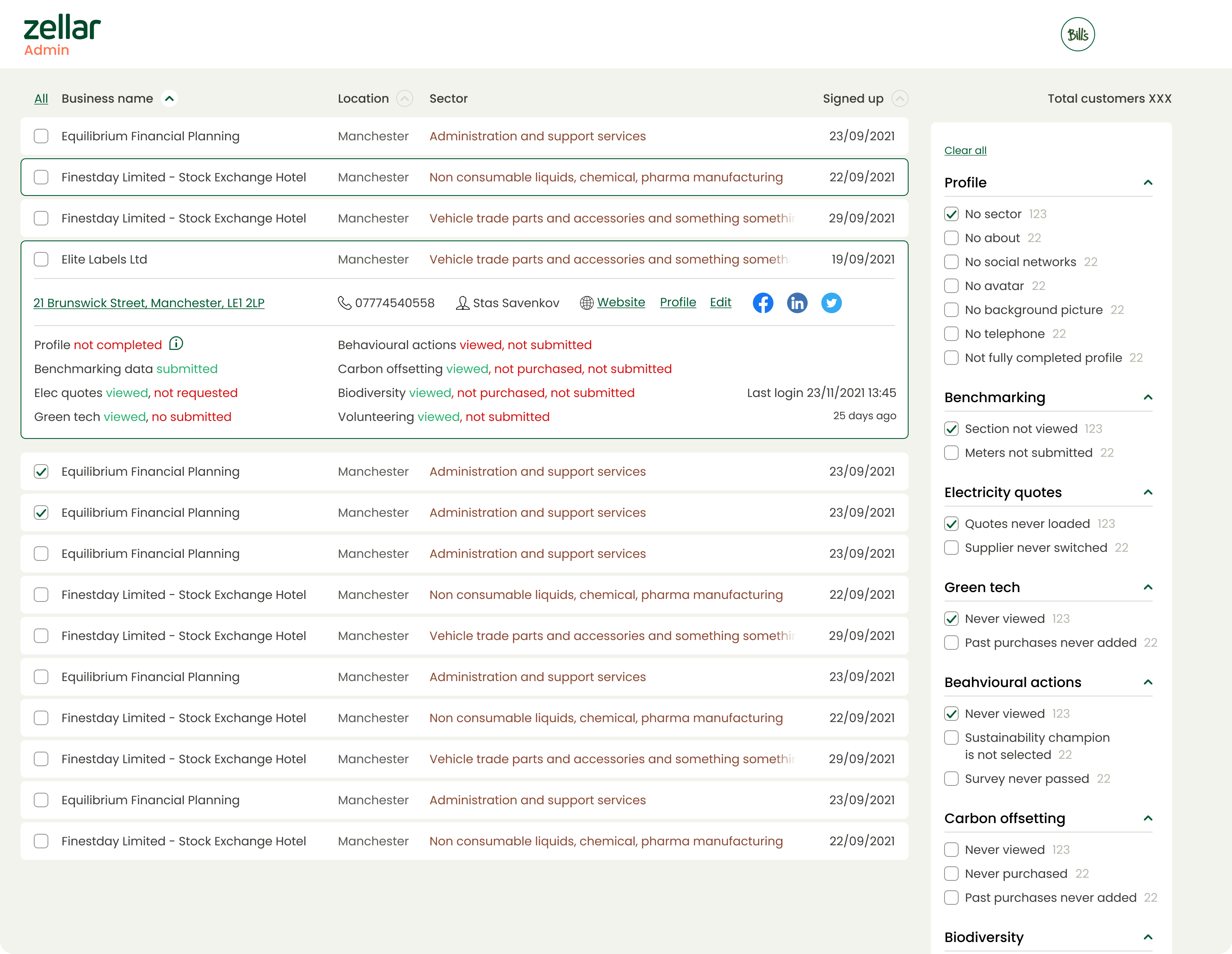
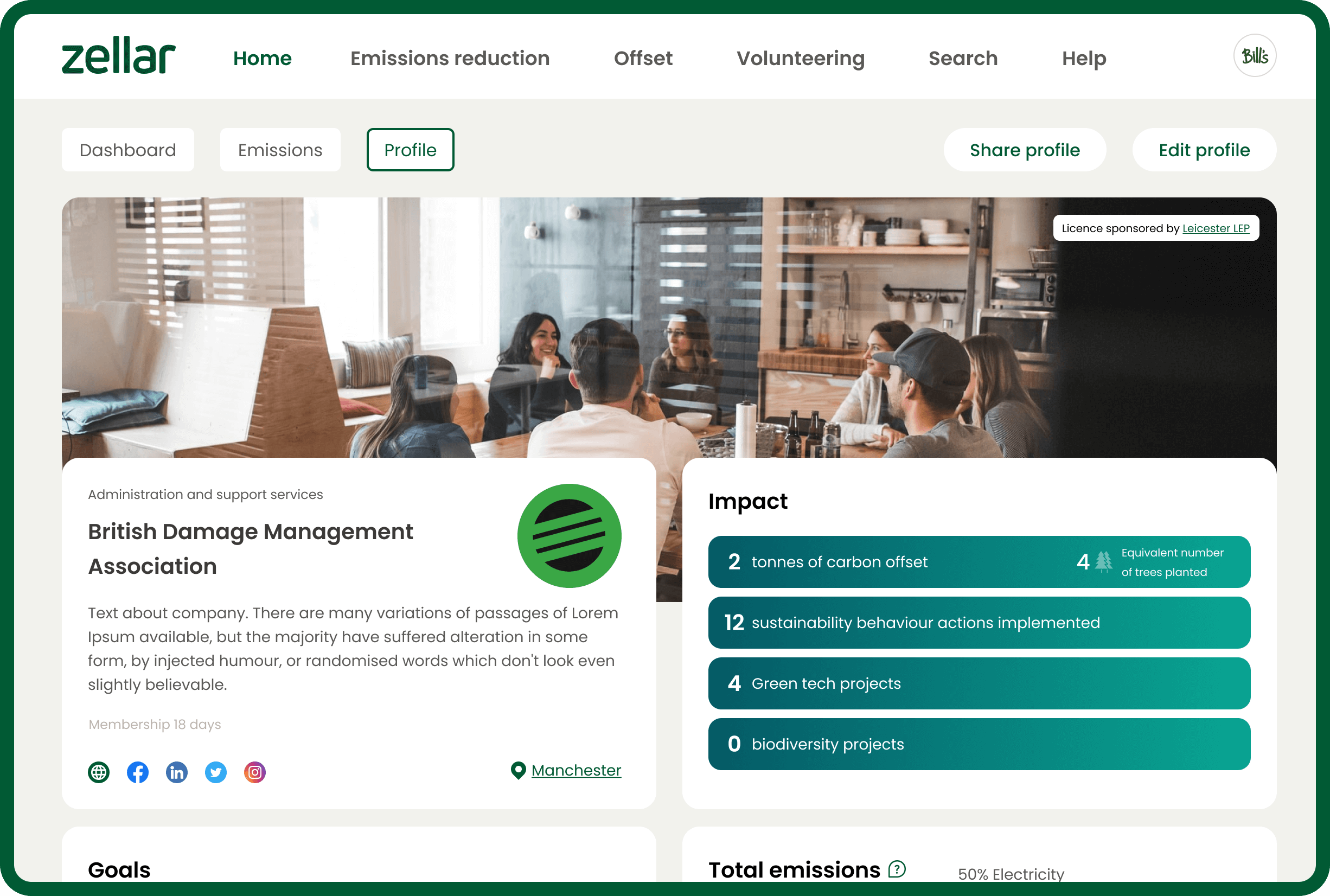
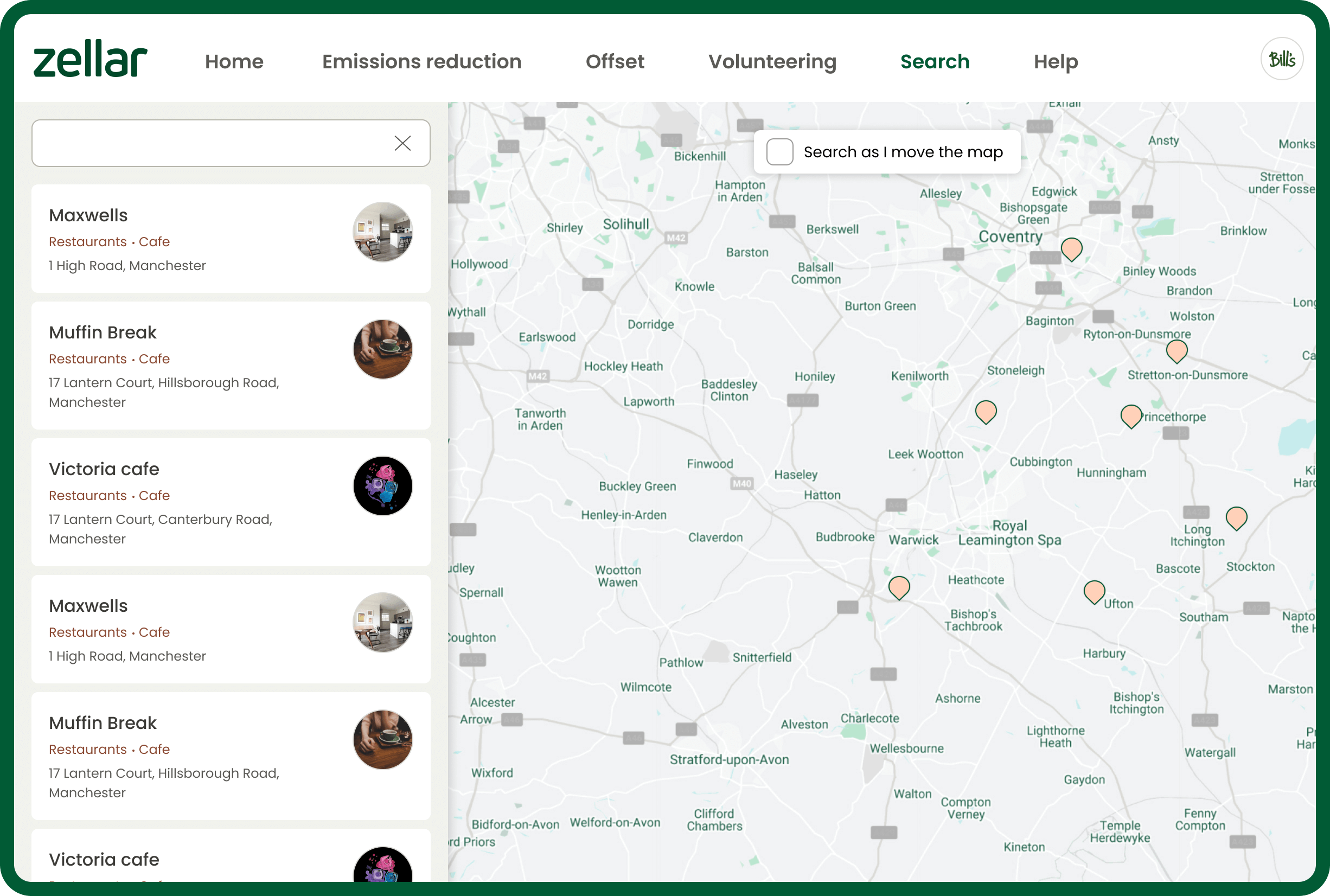
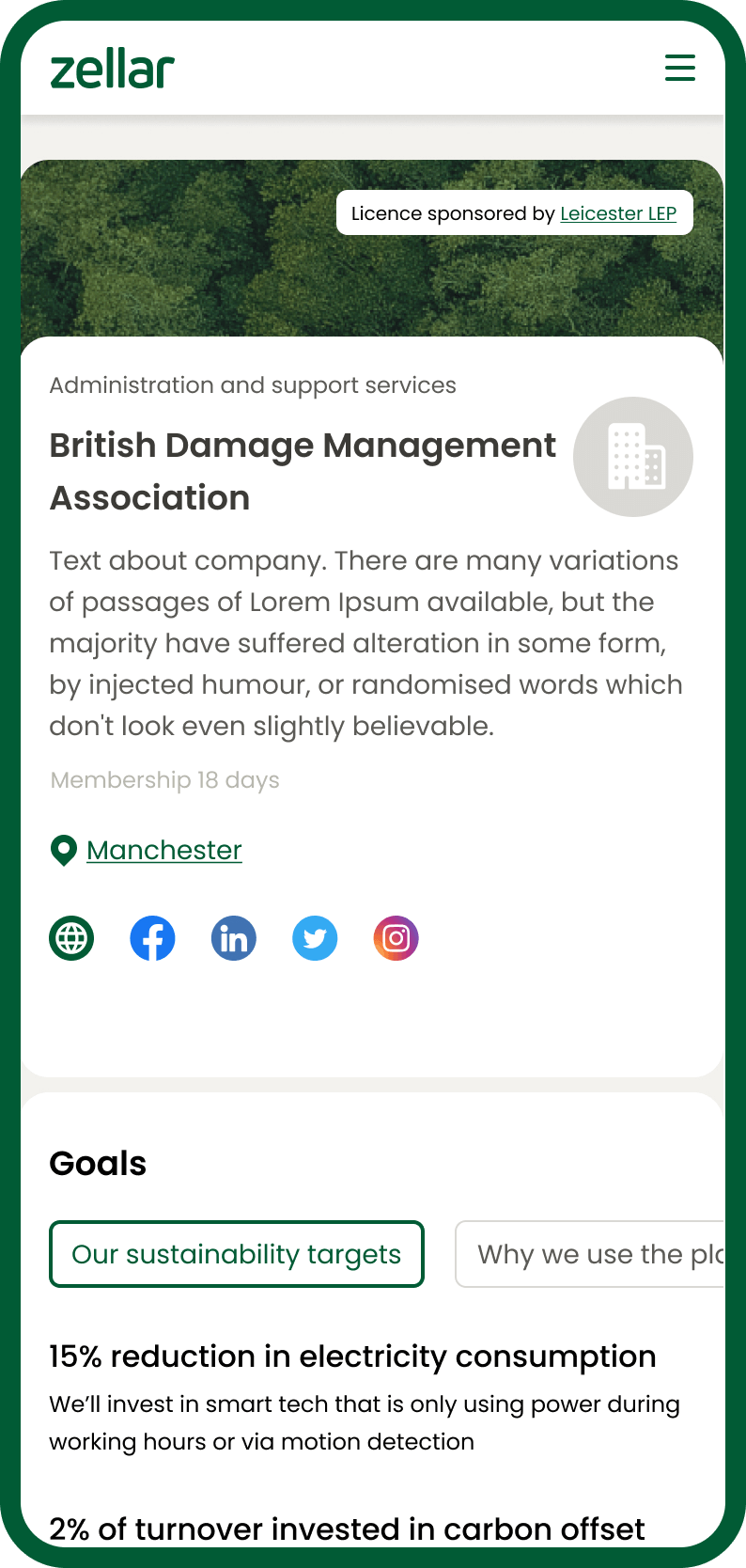
- Businesses directory and the company profiles to share and amplify sustainability journeys.
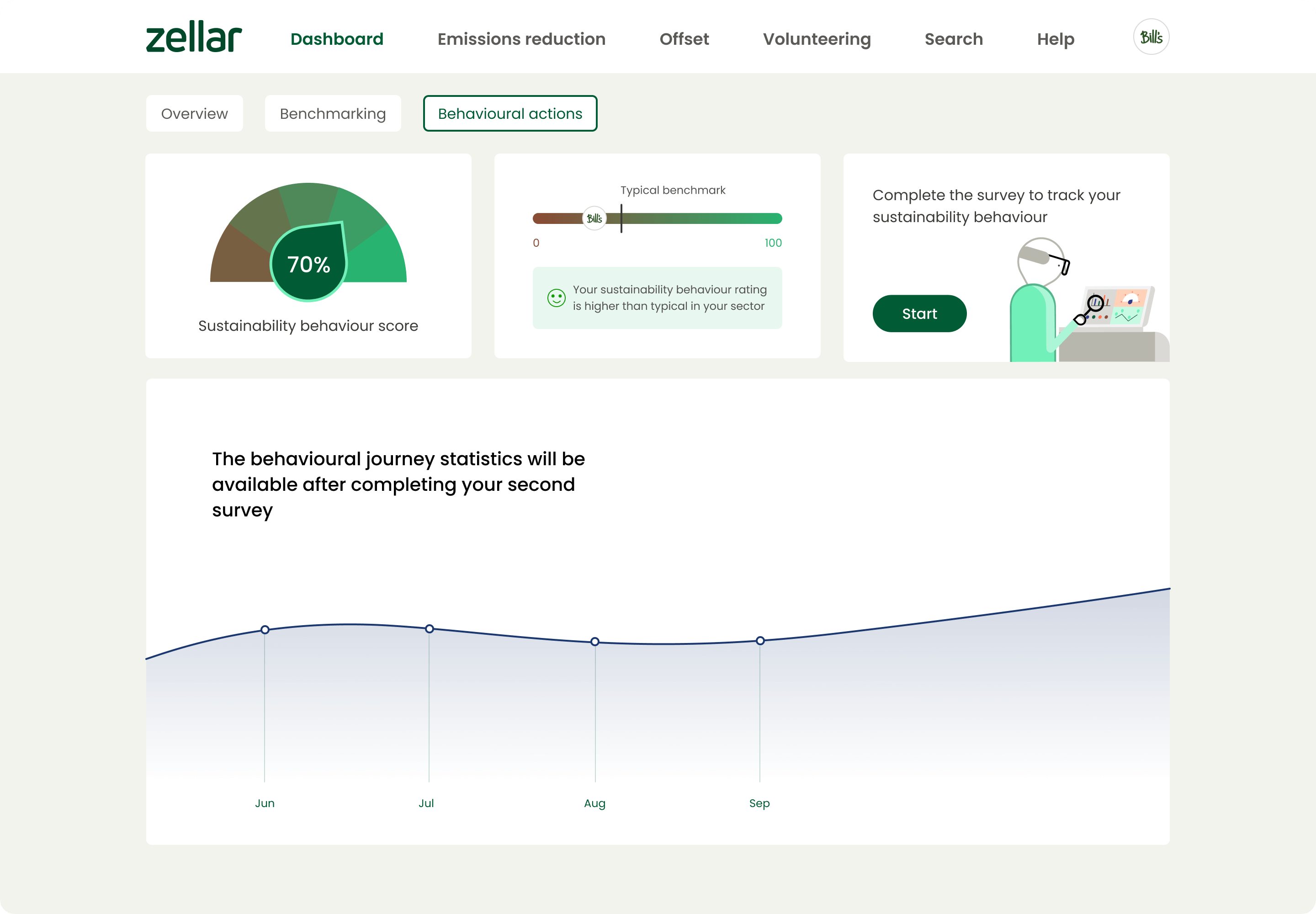
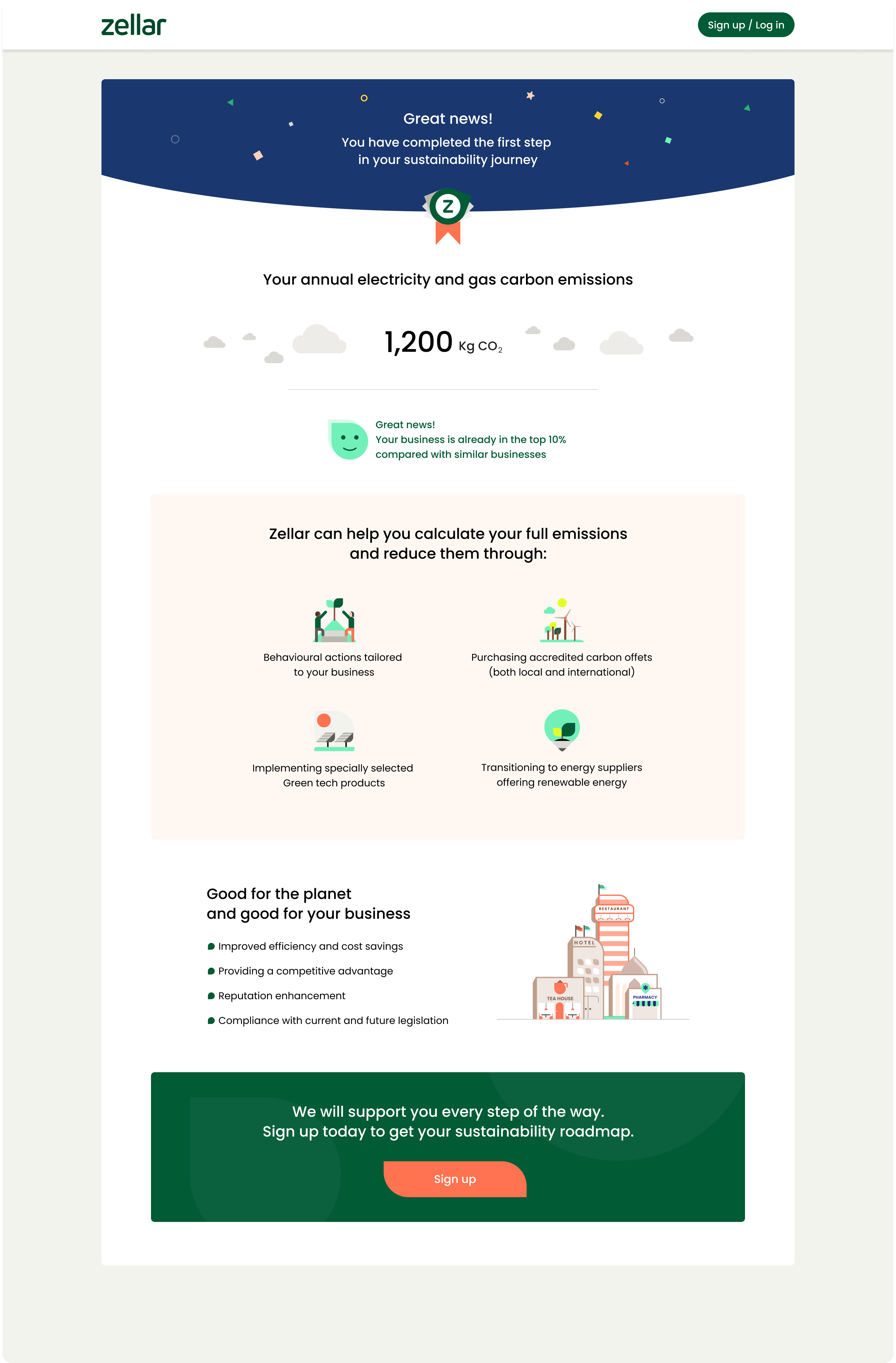
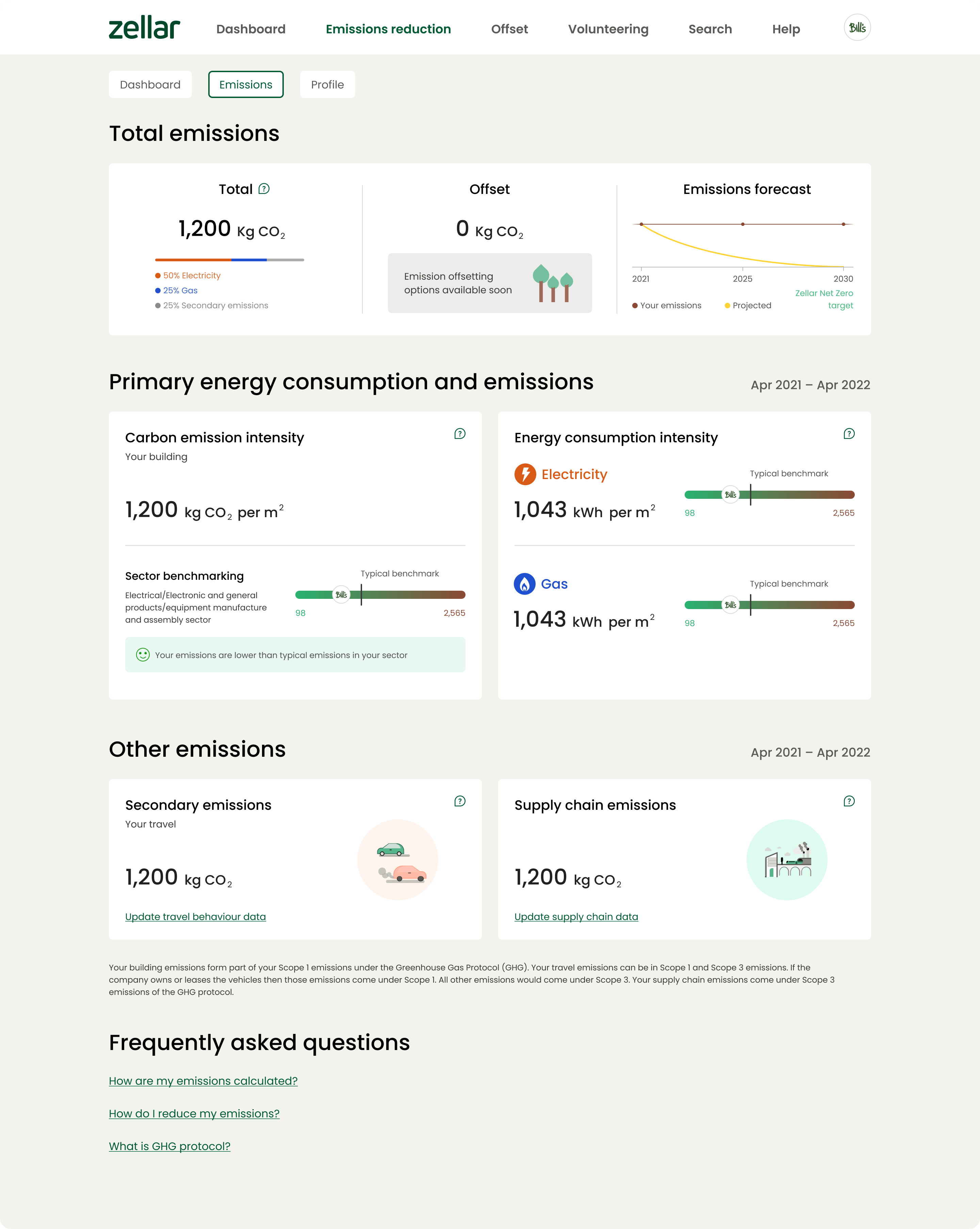
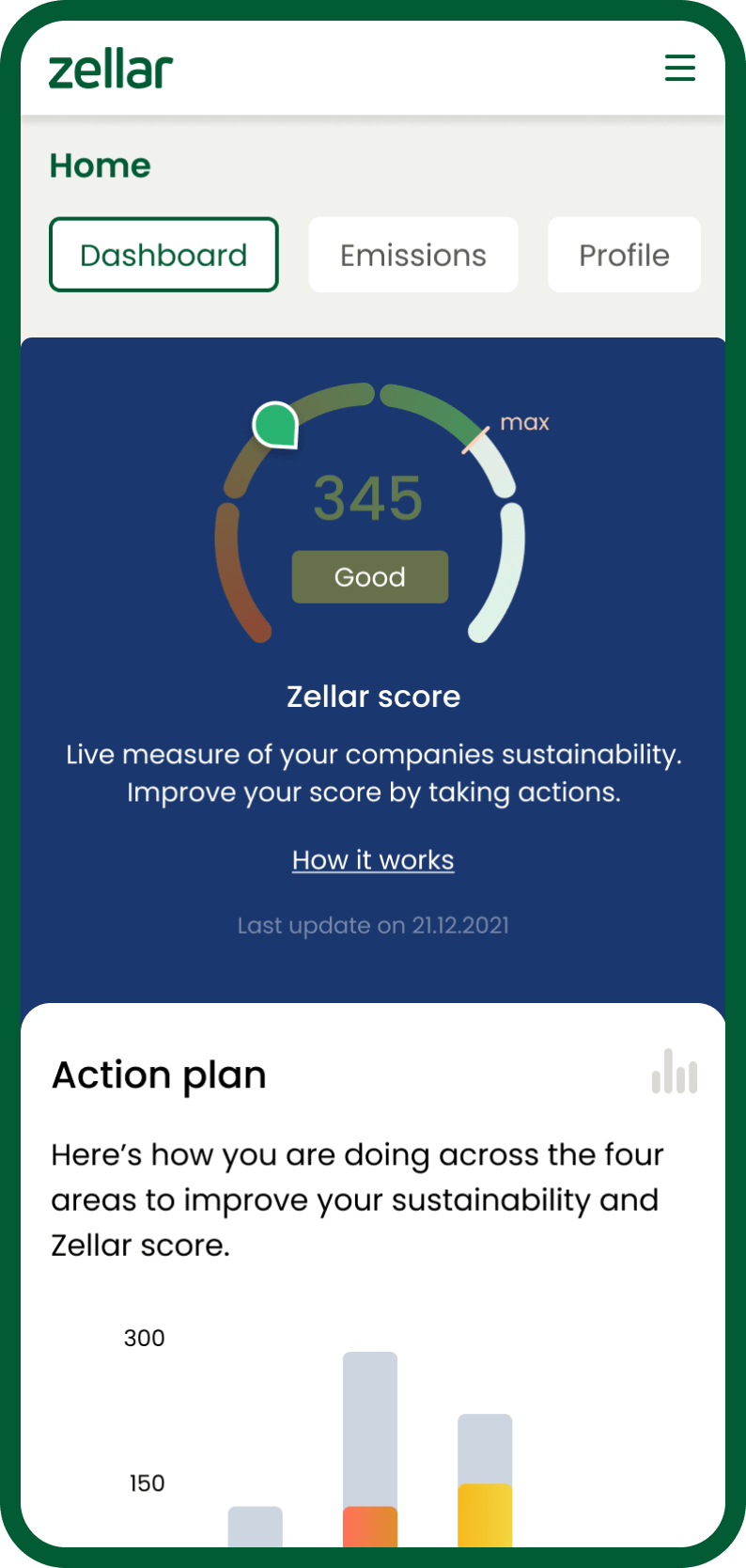
- Carbon emissions measurement and comparison to the industry benchmark to track the business sustainability parameters.
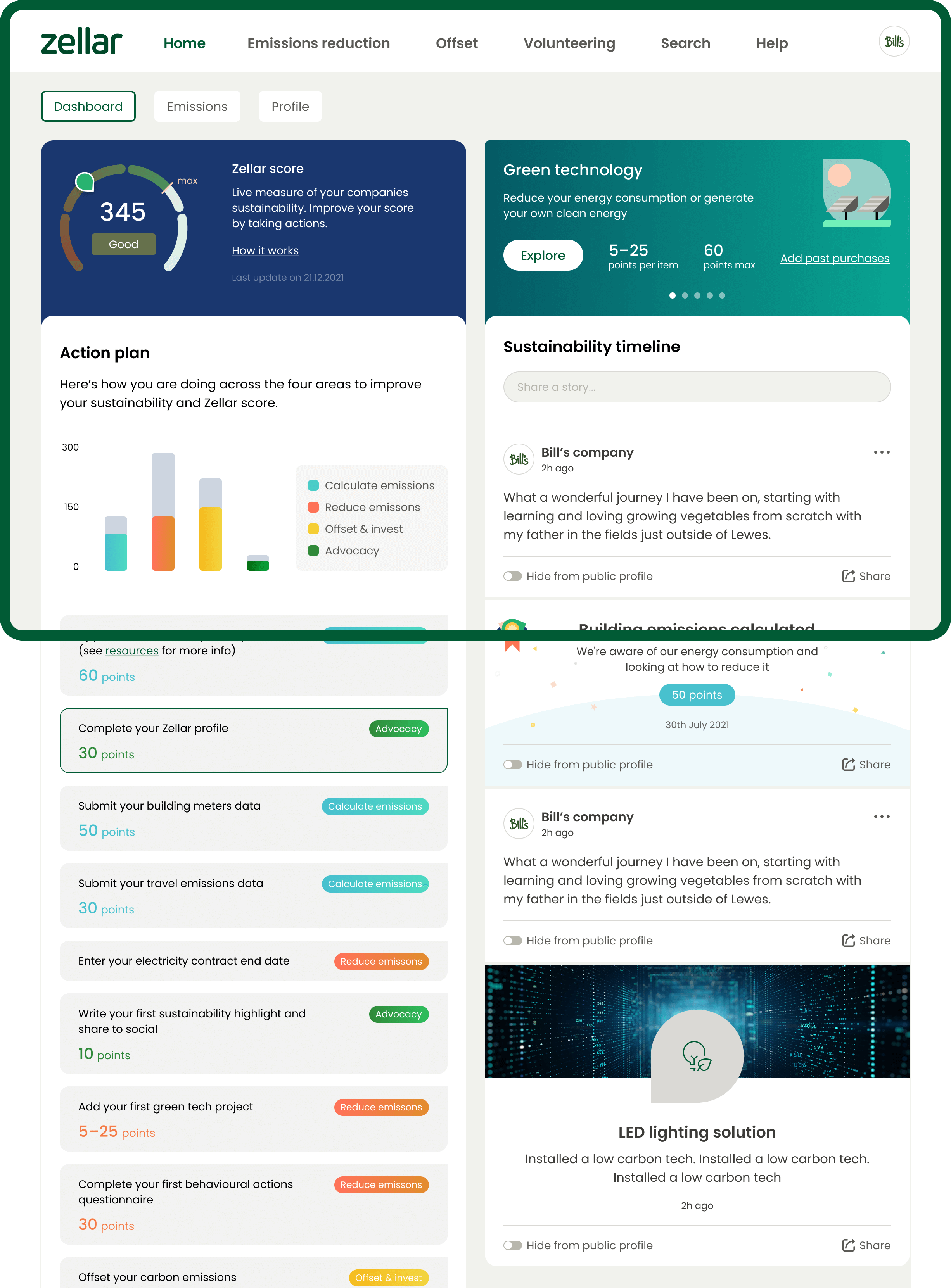
- Business-sector specific recommendations to reduce the carbon footprint and historical tracking of the sustainability actions.
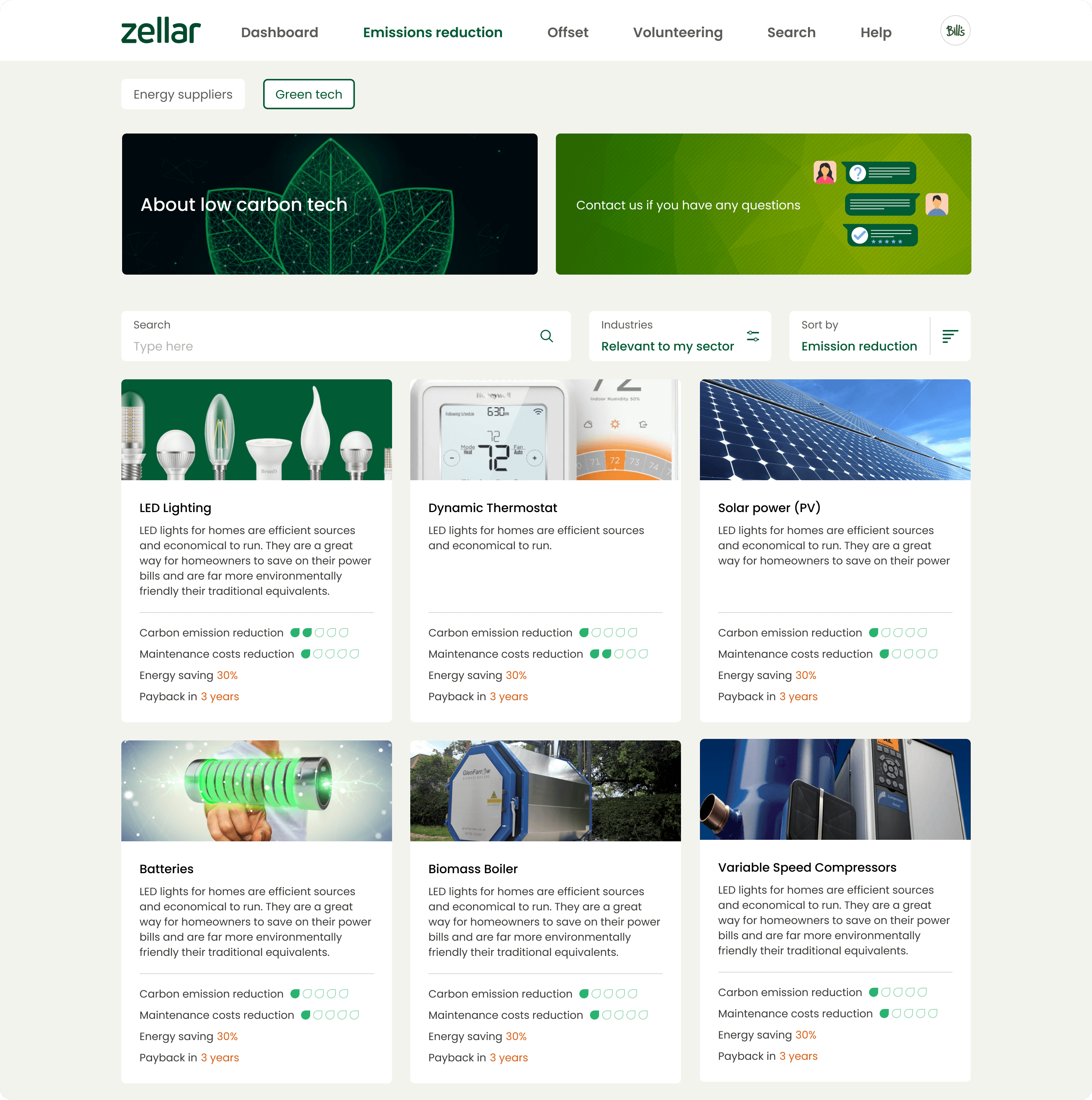
- Tailored list of Green Tech products that help reduce energy consumption and save money in the long run.
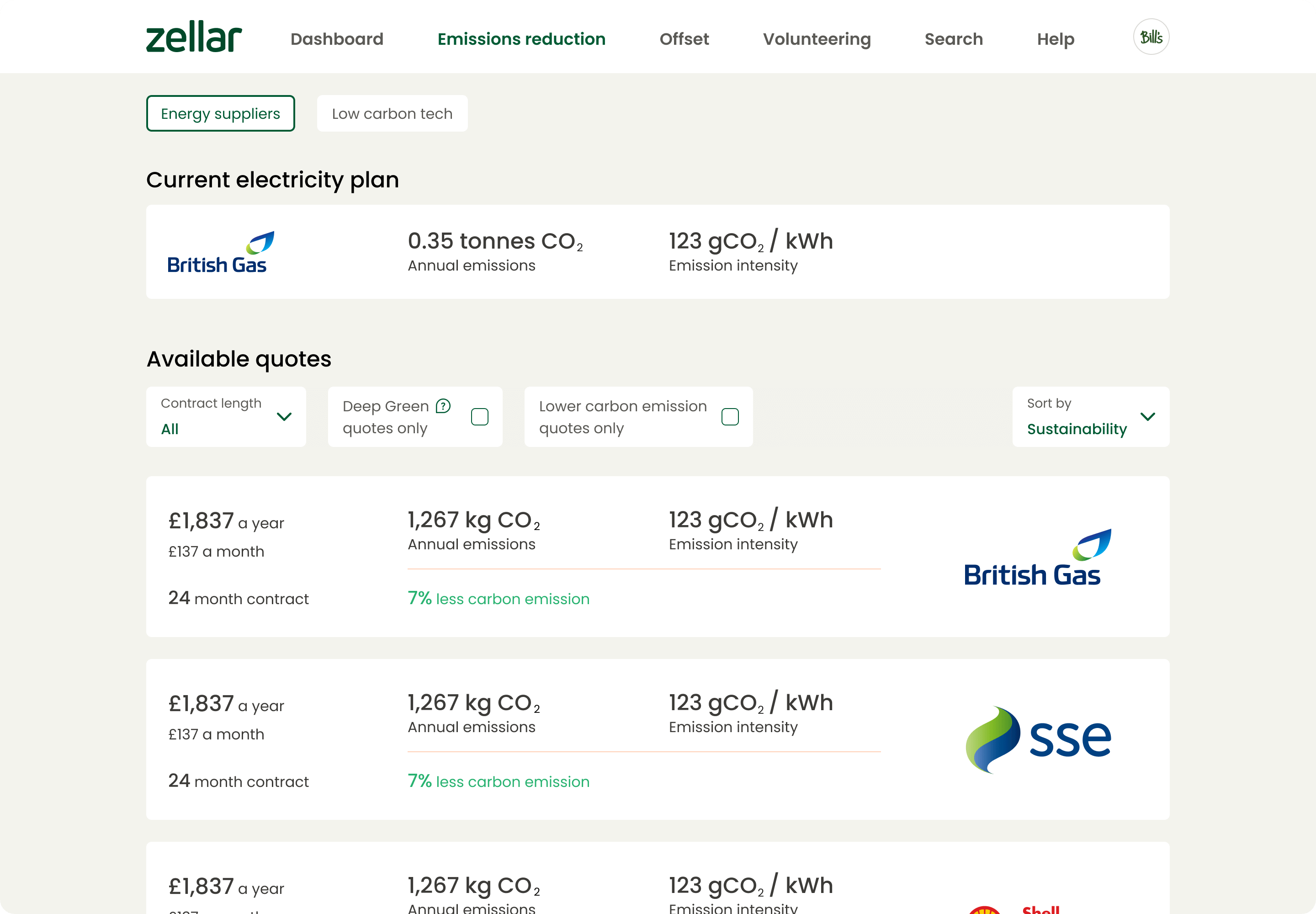
- Help in the transition to green and renewable energy suppliers.
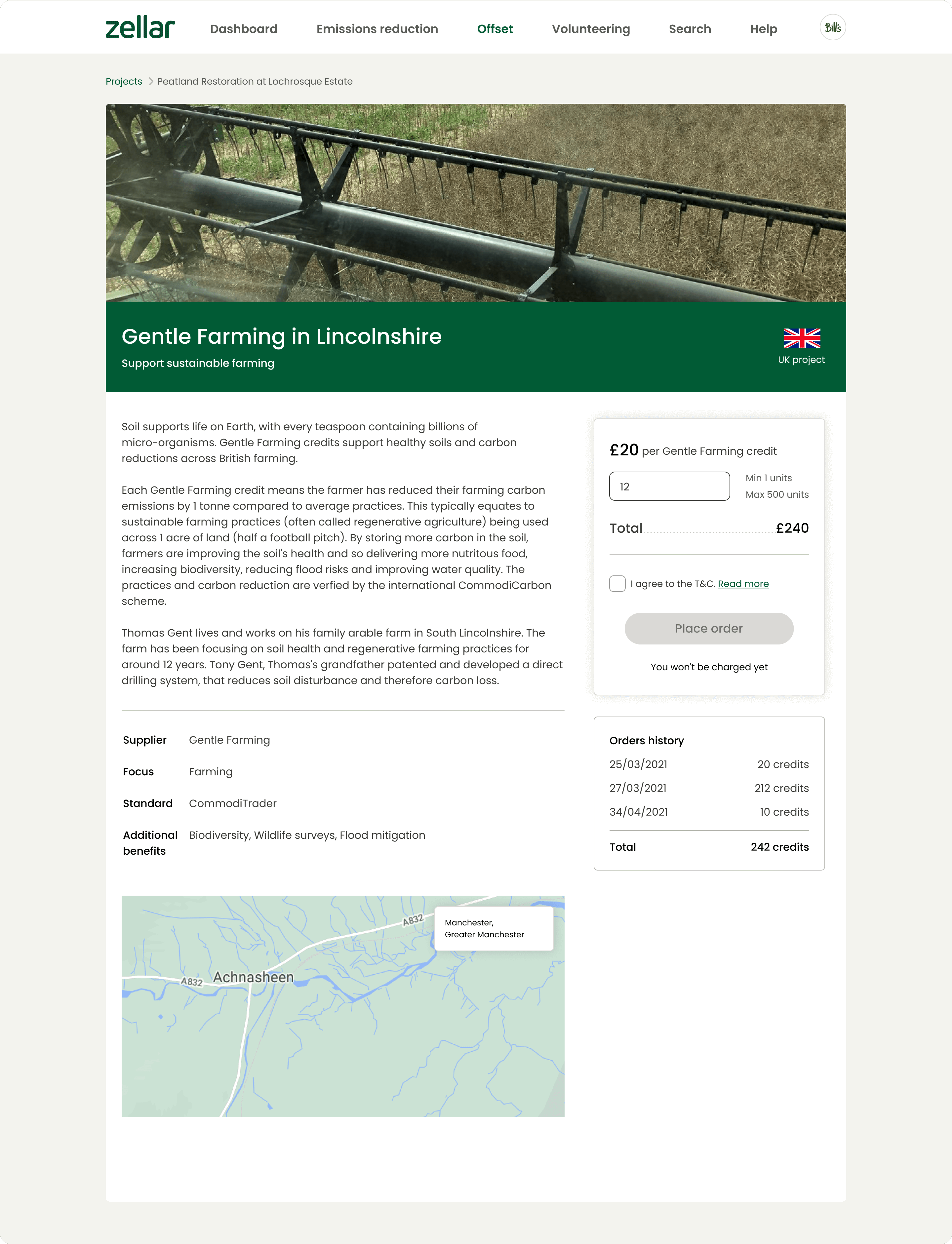
- Tools to offset the current carbon footprint.
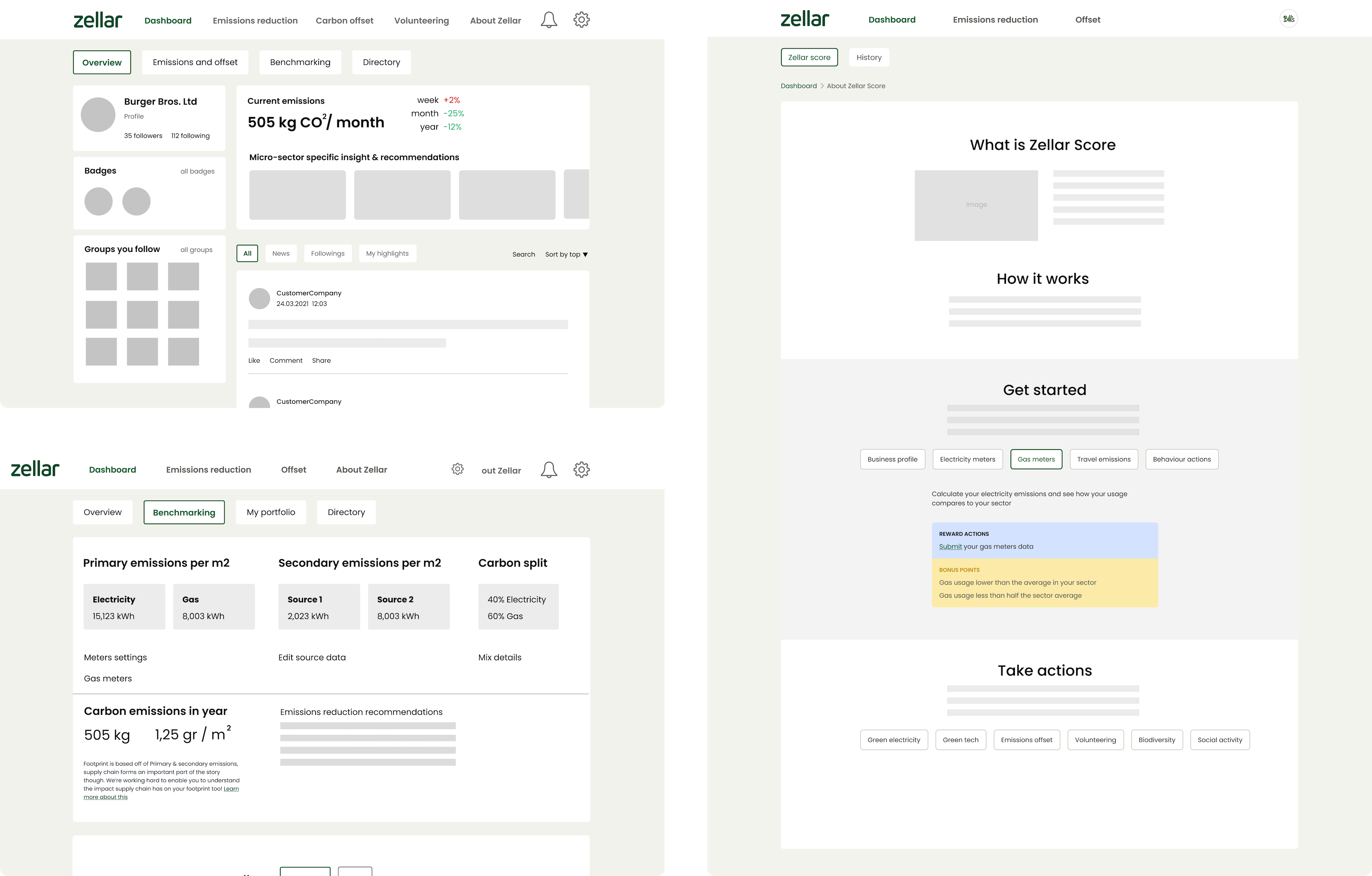
FIRST RELEASE
We prepared the platform for the first release and launched it in September 2021.
DESIGN EVOLUTION
We were hard-working on product enhancement and delivering a better customer experience, so we created the Growth sprints to separate the product maintenance and evolution tasks. It allowed us to work more optimally in cross-functional product teams. Working on two sprints simultaneously allowed me to polish my product and time management skills as I was the only product designer in the company. I had to balance my work to cover several product development streams.






KEY CHALLENGES
NEW PRODUCT DOMAIN FOR CUSTOMERS
It was a ground-breaking product released to the market in 2021. We explored multiple ways to make our service more user-friendly. We designed step-by-step wizards for complex scenarios to ease confusion. It helped decrease users' cognitive load for specific actions and increase their task completion rate.
Additionally, we had difficulties in understanding how best to present our product explanation on the website. We conducted rounds of A/B tests to find an optimal explanation and CTAs. As a result, the updated copy increased conversion by 34% from the website homepage.
WORKING AS A SOLE DESIGNER WITH A DEV TEAM
We experimented with the sprint length and different dev-design processes to ensure I used the dev capacity the best way. The most optimal work mode was the overlapped dev/design sprints. In that case, I had time to get things done before the dev sprint began. Also, I had time to make small changes as the dev analysis was overlapping the design sprint tail.
Also, I always had a list of relatively small tasks in my backlog to fill the possible gap in case of imprecise sprint planning.
KEY TAKEAWAYS
You don’t need the design system (design principles, UI kit, tokens, patterns) in your project if you are the sole designer in a small company and the product is at an early stage. Design system updates before the product take shape will waste your time. Just prepare an initial UI kit, and it’ll save time for you and the developers.
Research and track possible competitors. They can give you a clue on how to enhance your product, and you can test it on their platform.
A landing page builder and A/B tests can increase your conversion at a low cost. The page builder allows you to recreate the website pages without involving your dev team and test your hypothesis. It’s a brilliant field for experimentation.
THANK YOU!